For my final project, I created a “capture the fly” type game. I thought that this would be a prototype for a phone screen, hence the attempted phone screen sizing. My inspiration for the game comes from the song “Fireflies” by Owl City. The song is about dealing with insomnia and since I also have trouble sleeping, I thought it would be a good fit to create a pretty boring, softly colored game that people can play to fall asleep.
The mechanics are pretty simple. Here you are waving around a circle using the arrow keys, on a phone, it would be your finger. Your objective is to capture the fireflies that are flickering in the night. As you do so, your “jar/eater” becomes heavier and moves around slower, due to a slower speed function and increased computing use. The slowing is meant to make your movements more slowly and careful as you start drifting into sleep. Additionally, for decoration, the more fireflies you gather, the more that the tree will grow. This serves as a visual indicator of where you are in the game.
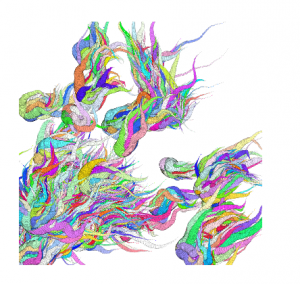
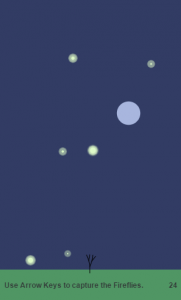
Here is a picture of the early stages of the game:

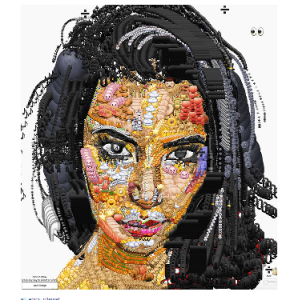
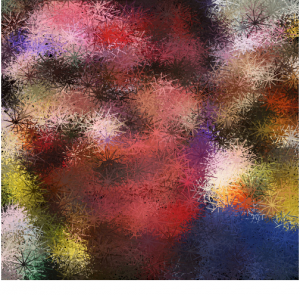
Here is a picture of later stages of the game:

//Victor Tavarez
//Secion D
//vtavarez@andrew.cmu.edu
//Final Project
var score = 0;//contains the images for the story board, start with blank
var particles =[];
var trueHeight;
var eaterX;
var eaterY;
var eaterSize=20;
var eaterSpeed = 10;
// draws the "jar that captures fireflies"
function drawJar(){
fill(200,215,255,200);
ellipse(eaterX,eaterY, eaterSize,eaterSize);
}
// moves the "jar that captues fireflies"
function moveJar(){
//move jar within grid
if (keyIsDown(LEFT_ARROW)&(eaterX-eaterSize/2 > 0)){
eaterX-=eaterSpeed
}
if (keyIsDown(RIGHT_ARROW)&&(eaterX+eaterSize/2 < width)){
eaterX+=eaterSpeed
}
if (keyIsDown(UP_ARROW)&&(eaterY-eaterSize/2 > 0)){
eaterY-=eaterSpeed
}
if (keyIsDown(DOWN_ARROW)&&(eaterY+eaterSize/2 < trueHeight)){
eaterY+=eaterSpeed
}
}
//moves allows for the capture of firefly, increases score
function jarCapture(b,px,py){
var limits = dist(eaterX,eaterY, px, py);
if(limits < eaterSize/2){
score+=1;
eaterSize+=b.size/4;
b.x=eaterX;
b.x=eaterY;
particles.pop(b);
if ((score%4) ==0){
makeParticle(random(0,width),random(0,trueHeight),
random(-10,10), random(-10,0),
random(2,10));
}
}
}
//gives firelfies free motion within the space
function moveParticle(){
this.x += this.dx;
this.y += this.dy;
if (mouseX == this.x & mouseY ==this.y){
this.dx = 0;
this.dy = 0;
}
if (this.x > width) { // bounce off right wall
this.x = width - (this.x - width);
this.dx = -this.dx
} else if (this.x < 0) { // bounce off left wall
this.x = -this.x;
this.dx = -this.dx;
}
if (this.y > height-50) { // bounce off bottom
this.y = (height-50);
this.dy = -this.dy;
} else if (this.y < 0) { // bounce off top
this.y = -this.y;
this.dy = -this.dy;
}
//stop bugs from crawling if they reach a dark spot in underlying image;
}
//draws each individual firefly
function drawParticle(){
for(var i=this.size; i > 0; i--){
//looks like they are flickering
fill(this.cr,this.cg,this.cb,random(0,100));
ellipse(this.x,this.y,i+10,i+10);
fill(this.cr,this.cg,this.cb);
ellipse(this.x,this.y,i,i);
}
}
//births new fireflies
function makeParticle(px,py,pdx,pdy,size){ //generate individual bugs
var xr = 222;
var xg = 250;
var xb = 200;
b = {x:px, y:py,
dx:pdx, dy:pdy,
age:0,
step: moveParticle,
draw: drawParticle,
cr:xr,
cg:xg,
cb:xb,
size:size,
}
return b;
}
//draws the story board where score and directions are kept.
function drawStoryBox(){
noStroke();
fill(80,150,100);
rect(0,height-50,width,70);//border between story box and canvas
fill(50,55,55);
textStyle(BOLD);
text(score,width-20,height-20);//our button for changing to next page
textAlign(LEFT);
textSize(12);
text("Use Arrow Keys to capture the Fireflies.", 10,trueHeight+30)
}
//resents the amount of dragon flies while making the game a little more difficult
function reset(){
setup();
eaterSize*=.75; // decrease size by 75%
eaterSpeed-=1; // decrease seed
if (eaterSpeed <= 0){ //absolute reset of game
setup();
score=0;
eaterSize=20;
eaterSpeed=10;
}
}
function setup(){
createCanvas(300,500);
trueHeight = height-50;
eaterX = width/2;
eaterY = trueHeight/2;
frameRate(35);
for(var i=0; i < 10; i++){
var newParticle = makeParticle(random(0,width),random(0,trueHeight),
random(-10,10), random(-10,0),
random(2,10));
particles.push(newParticle);
}
}
var angle;
function draw(){
background(50,60,100)
for (var i=0; i < particles.length;i++){
var b = particles[i];
b.step();
b.draw();
jarCapture(b,b.x,b.y,b.size);
}
drawStoryBox();// has the directions to the game
drawJar();
moveJar();
//reset the setup time you run out of fireflies, after 10 times, game resets
if (particles.length == 0){
reset();
}
//tree for decorations
angle = 10*(noise(millis()/4000)-0.5);
push();
fill(0);
translate(width/2, trueHeight+5);
drawBranch(0, 10);
pop();
}
function drawBranch(depth,len) {
strokeWeight(1)
stroke(0);
line(0, 0, 0, -len);
push();
translate(0, -len);
drawTree(depth + 1, len);
pop();
}
function drawTree(depth,len) {
if (depth <= score/10){
push();
rotate(radians(20 + angle));
drawBranch(depth,len);
pop();
push();
rotate(radians(-10+ angle));
drawBranch(depth,len);
pop();
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)