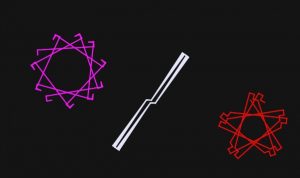
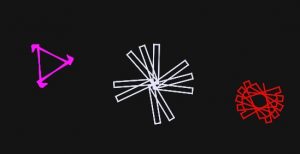
My approach to this project was simple. I was looking at previous assignments, particular homework 10-b and thought how can you add movement to it. I think the outcome is fun because there are several designs that come from just a few adjustments to each of the turtles.


//Victor Tavarez
//Secion D
//vtavarez@andrew.cmu.edu
//Project-11
var startFrame;
function setup(){
createCanvas(800,800);
strokeJoin(MITER);
strokeCap(PROJECT);
frameRate(8);
startFrame = frameCount
//use helper fcns to draw each row individually
}
function drawTurtle1(turtle1,step){
turtle1.setWeight(2);
turtle1.setColor(color(250,20,250));
for (var i=0; i <10; i++){
turtle1.penDown();
turtle1.left(80*step);
turtle1.forward(10);
turtle1.right(90);
turtle1.forward(10);
turtle1.right(90);
turtle1.forward(10*step);
turtle1.left(90);
turtle1.forward(10);
}
}
function drawTurtle2(turtle2,step){
turtle2.setWeight(2);
turtle2.setColor(color(230,12,10));
for (var i=0; i <10; i++){
turtle2.penDown();
turtle2.left(90*step);
turtle2.forward(10*step);
turtle2.right(90);
turtle2.forward(10);
turtle2.right(90);
turtle2.forward(10);
turtle2.left(90);
turtle2.forward(10);
}
}
function drawTurtle3(turtle3,step){
turtle3.setWeight(2);
turtle3.setColor(color(230,230,250));
for (var i=0; i <10; i++){
turtle3.penDown();
turtle3.left(100*step);
turtle3.forward(10*step);
turtle3.right(90);
turtle3.forward(10);
turtle3.right(90);
turtle3.forward(10*step);
turtle3.left(90*step);
turtle3.forward(10);
}
}
function draw(){
background(20);
var step = (frameCount - startFrame)/30.0;
for (var x = 20; x < width+200; x+=60*step){
var turtle1 = makeTurtle(width/4,height/2);
drawTurtle1(turtle1,step);
var turtle2 = makeTurtle(3*width/4,height/2);
drawTurtle2(turtle2,step);
var turtle3 = makeTurtle(width/2,height/2);
drawTurtle3(turtle3,step);
}
}
//=====================Turtle Funcions Below from lecture notes===============
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)