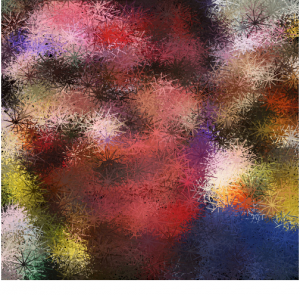
This project was very enjoyable. In my initial plans, I wanted to make the photo look like a pile of colorful sticks. I choose a photo with alot of colors and was just trying to figure out the best way to work in lines. I opted a program that allows the user to have a small level of control over the “dropping sticks.” As you can see below, the outcome is a bit of a blurred image.

//Victor Tavarez
//Section D
//vtavarez@andrew.cmu.edu
//Project-09
var myImage;
function preload() {
var introduceImage = "http://i.imgur.com/UZISIgI.jpg";
myImage = loadImage(introduceImage);
}
function setup() {
createCanvas(500,500);
background(0);
myImage.loadPixels();
frameRate(100);
}
function draw(){
var px = random(width);
var py = random (height);
// accesses the color of each pixel as it is randomly selected
var ix = constrain(floor(px),0,width-1);
var iy = constrain(floor(py),0,height-1);
var theColorAtLoationXY = myImage.get(ix,iy);
stroke(theColorAtLoationXY);
for (var i=0; i<20;i++){
push();
// creating rotating lines
var xmapping = map(mouseX, 0,width,0,20);
var ymapping = map(mouseY, 0,height, 0, 20);
translate(ix,iy);
rotate(i*radians(36))
line(i,i,random(xmapping),random(ymapping))
pop();
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)
