//James Katungyi
//Section A 0900
//jkatungy@andrew.cmu.edu
//Assignment-Project-10
//2d varying terrain
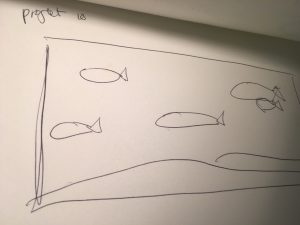
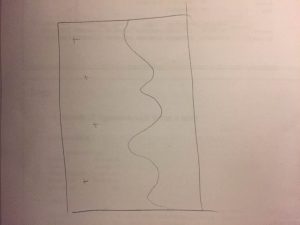
//draw terrain with ground and trees, sky and sun and moon
//move terrain from left to right - OMITTED THIS STEP
//insert walking man? - OMIT THIS STEP
//when sun sets, sky color is dark blue, moon moves from left to right
//when sun rises, sky color is light blue
var trees = [];
//divide time into two - night and day; different sky color for each
var dayTime;
var timer = 0; //declare a timer variable for day and night variation
function setup() {
createCanvas(640, 400);
// create an initial collection of trees
for (var i = 0; i < 10; i++){
var treeX = random(width);
trees[i] = makeTree(treeX);
}
frameRate(10);
}
function draw() {
var skyColor = color(0, 191, 255);//deep blue sky
background(skyColor);
if (dayTime = false){
skyColor = color(0, 51, 102);//midnight blue
} else {
}
println(dayTime);
timer++;//increment timer per frame
terrainDisplay();
dayOrNight();
updateAndDisplayTrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
}
//alternate between night and day across the canvas
//cycle twice across the canvas
//first time for day
//second time for night
function dayOrNight(){
if (timer > 1279){
timer = 0;
}
//daytime
if ((timer > 0) & (timer < 640)){
dayTime = true;
//draw sun
noStroke();
fill(253, 184, 19); //yellow orange sun
//derive y value from circle equation
//(x-a)2 - (y-b)2 = r2;
var yTimerLoc = (356 - sqrt(sq(356) - sq(timer - 320)));
//sun
ellipse(timer, yTimerLoc, 75, 75);
// print(yLoc);
}
//nightime
if (timer > 640){
dayTime = false;
//draw moon
noStroke();
fill(192, 192, 240); //blue moon
//follow sun path with y from the circle equation
//(x-a)2 - (y-b)2 = r2;
//moon
ellipse(timer, yTimerLoc, 40, 40);
}
}
function updateAndDisplayTrees(){
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView(){
//FROM ASSIGNMENT NOTES - kept for revision purposes
// If a tree has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find trees
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the trees
// we want to keep into a new array.
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep; // remember the surviving trees
}
function addNewTreesWithSomeRandomProbability() {
// With a very tiny probability, add a new tree to the end.
var newTreeLikelihood = 0.007;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
var treeHeight = 50;
push();
translate(this.x, this.y);
//trunk
stroke(98, 78, 44);//tree bark color
strokeWeight(10);
line(0, treeHeight, 0, -treeHeight);
//foliage
noStroke();
fill(154, 255, 47);//green yellow tree foliage
ellipseMode(CENTER);
ellipse(0, -treeHeight, treeHeight * 2, treeHeight * 1.5);
pop();
}
function makeTree(xTreeLoc) {
var tree = {x: xTreeLoc,
y: 300,
speed: -1,
move: treeMove,
display: treeDisplay}
return tree;
}
//thick strokes in the terrain for depth gradient
function terrainDisplay(){
strokeWeight(20);
for (var i = 0; i < 6; i++){
var g = (158 - (i * 5));
var yLoc = (height - (20 * i));
stroke(77, g, 58);
line(0, yLoc, width, yLoc);
}
}I wanted day and night to be part of the landscape. The trees were to be of different height, growing from different locations; the horizon was to be rugged and the foliage was to be more varied. I started out with a big plan, then got bogged down in the details – the syntax. There are lessons there too, I guess. And perhaps this is not the place for photo-realism.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)