bdarreff_Project01
// Brandon Darreff
// Section A (Tuesdays 9:00)
// bdarreff@andrew.cmu.edu
// Project-01
function setup() {
createCanvas(400, 550);
background(186, 212, 126);
}
function draw() {
// background triangles
fill(211, 156, 93);
stroke(255);
triangle(0, 550, 0, 200, 175, 550);
triangle(0, 0, 0, 100, 400, 0);
triangle(400, 75, 400, 550, 300, 550);
// left eyebrow
fill(36, 107, 104);
strokeWeight(0.5);
stroke(255);
beginShape();
vertex(140, 200);
quadraticVertex(220, 220, 200, 225);
endShape(CLOSE);
// right eyebrow
beginShape();
vertex(291, 268);
quadraticVertex(220, 215, 236, 238);
endShape(CLOSE)
// left eye
fill(255);
stroke(100);
strokeWeight(0.5);
beginShape();
vertex(150, 220);
quadraticVertex(170, 210, 190, 250);
quadraticVertex(170, 250, 150, 235);
endShape(CLOSE);
// right eye
beginShape();
vertex(235, 255);
quadraticVertex(255, 245, 275, 285);
quadraticVertex(255, 285, 235, 270);
endShape(CLOSE);
// left iris
fill(36, 107, 104);
stroke(0);
strokeWeight(1);
ellipse(167, 233, 17, 17);
// right iris
ellipse(252, 268, 17, 17);
// left pupil
fill(0);
noStroke();
ellipse(167, 233, 10, 10);
// right pupil
ellipse(252, 268, 10, 10);
// left eye highlight
fill(255);
noStroke();
ellipse(165, 230, 4, 2);
//right eye highlight
ellipse(249, 265, 4, 2);
// nose
fill(210, 232, 145);
stroke(125);
arc(190, 319.5, 20, 20, 30.5, HALF_PI, OPEN);
noStroke();
beginShape();
vertex(220, 237);
quadraticVertex(163, 322, 190, 330);
endShape(CLOSE);
p1 = {x: 220, y: 237}, p2 = {x: 190, y: 330}
p3 = {x: 400, y: 320};
noFill();
stroke(125);
curve(p1.x, p1.y, p1.x, p1.y, p2.x, p2.y, p3.x, p3.y);
// hair
fill(36,107,104);
stroke(255);
strokeWeight(1);
beginShape();
vertex(115, 250);
quadraticVertex(110, 180, 150, 110);
quadraticVertex(140, 130, 170, 150);
quadraticVertex(160, 120, 180, 90);
quadraticVertex(190, 140, 225, 150);
quadraticVertex(210, 120, 220, 85);
quadraticVertex(280, 160, 325, 180);
quadraticVertex(340, 230, 290, 310);
quadraticVertex(300, 295, 300, 250);
quadraticVertex(280, 260, 240, 180);
quadraticVertex(220, 135, 130, 205);
vertex(115, 250);
endShape(CLOSE);
// mouth
fill(255);
stroke(100);
strokeWeight(1.5);
beginShape();
vertex(160, 345);
quadraticVertex(190, 350, 200, 375);
quadraticVertex(190, 385, 160, 360);
endShape(CLOSE);
strokeWeight(1);
line(160, 354, 200, 375);
// left ear
fill(210, 232, 145);
stroke(255);
strokeWeight(1);
beginShape();
vertex(115, 250);
quadraticVertex(95, 255, 114, 290);
vertex(115, 250);
endShape(CLOSE);
// right ear
beginShape();
vertex(290, 310);
quadraticVertex(310,325,265,350)
vertex(290, 310);
endShape(CLOSE);
// neck
noFill();
stroke(210, 232, 145);
beginShape();
vertex(150, 390);
quadraticVertex(175, 410, 205, 400);
quadraticVertex(190, 425, 195, 450);
quadraticVertex(155, 475, 120, 425);
quadraticVertex(145, 410, 139, 370);
vertex(139, 370);
endShape();
// chin
noFill();
stroke(210, 232, 145);
strokeWeight(1);
beginShape();
vertex(115, 250);
quadraticVertex(105, 315, 150, 390);
quadraticVertex(175, 410, 205, 400);
quadraticVertex(250, 370, 265, 350);
endShape();
// shirt
fill(255);
stroke(255);
beginShape();
vertex(120, 425);
quadraticVertex(155, 475, 195, 450);
quadraticVertex(250, 450, 290, 480);
quadraticVertex(298, 515, 290, 550);
vertex(175, 550);
vertex(110, 420);
endShape(CLOSE);
stroke(200);
line(230, 550, 241, 505);
line(237, 520, 234, 510);
noLoop();
}
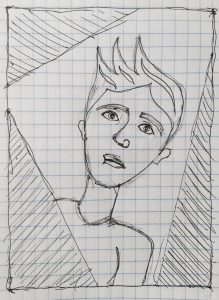
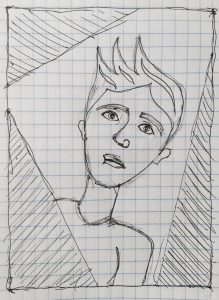
With this project I used a combination of primitive 2-d functions and irregular shapes to create the stylized portrait above. It was helpful to quickly sketch out the intended end-product on graph paper to be able to map certain features. I think the look of concern on the resultant figure’s face successfully captures my crippling anxiety and I am looking forward to learning how to develop the code I wrote in much cleaner, more efficient ways.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)