//Brandon Darreff
//Section A
//bdarreff@andrew.cmu.edu
//Project-04
var diam; //circle diameters
var h; //ribbon flared ends control
var x; //horizontal ribbon driver
var y; //vertical ribbon driver
var sd = 40; //starting diameter of circles
function setup() {
createCanvas(480, 640);
}
function draw() {
background(23, 51, 68);
noFill();
for(diam = sd; diam <= 260; diam *= 1.1) { //background circle left
stroke(75);
strokeWeight(1);
ellipseMode(CENTER); //modify ellipse drawing origin
ellipse(width / 2.4, height / 2.667, diam, diam);
}
for(diam = sd; diam <= 250; diam *= 1.1) { //background circle right
stroke(75);
ellipse(width / 1.37, height / 1.44, diam, diam);
}
h = 50; //assign flared end control value
for (y = 200; y <= 400; y += 10) {
stroke(200, 91, 111); //vertical ribbon color backdrop
strokeWeight(.5);
bezier(y + 80, 0, h + 5, 575, 450, 280, y + 75, height);
stroke(220);
strokeWeight(0.75); //vertical ribbon white overlay
bezier(y + 100, 0, h, 550, 500, 270, y + 10, height);
h -= 15 //flared end multiplier
}
for (x = 50; x <= 250; x += 15) {
stroke(200, 91, 111); //horizontal ribbon color backdrop
strokeWeight(0.35);
bezier(0, x - 30, 125, 305, 950, 300, 0, x + 370);
stroke(200); //horizontal ribbon white overlay
strokeWeight(0.25);
bezier(0, x - 50, 125, 285, 950, 300, 0, x + 350);
h -= 12; //flared end multiplier
}
for(diam = sd; diam <= 230; diam *= 1.05) { //white circle left
stroke(255);
strokeWeight(1);
ellipse(width / 2.133, height / 2.783, diam, diam);
}
for(var diam = sd; diam <= 150; diam *= 1.05) { //white circle right
stroke(215);
ellipse(width / 1.574, height / 1.471, diam, diam);
}
}
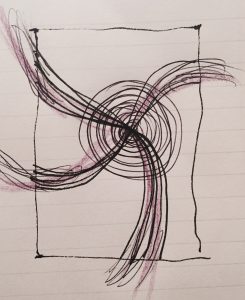
With this project I explored using arrayed curves to mimic ribbons across the defined canvas. By focusing in on the intersection points of the two ribbons using ellipses, the intent was to create depth using tone and varying line weights.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)