//Brandon Darreff
//Section A
//bdarreff@andrew.cmu.edu
//Project-05
var bl; //background line x positions
var cv; //bezier curve y positions
var lcir; //large circle diameter
var scir; //small circle diameter
var cy; //circle y position
var cx; //circle x position
function setup() {
createCanvas(500, 700);
}
function draw() {
background(25);
for(bl = -100; bl < width; bl += 50) { //background white slanted lines
stroke(255, 40);
strokeWeight(1);
line(bl, 0, bl + 100, height);
}
for (var cv = -50; cv < height + 50 ; cv += 45) { //background bezier curves
noFill();
stroke(200, 50);
strokeWeight(random(0.25, 2));
bezier(0, cv - 50, 150, cv - 160, 300, cv + 190, width, cv);
stroke(231, 181, 144, 70);
strokeWeight(random(0.25, 5));
bezier(0, cv, 150, cv - 150, 300, cv + 200, width, cv - 50);
}
for (cy = 95; cy < height; cy += 170){ //large foreground circles
for (var z = 100; z < width; z += 150) {
for (lcir = 15; lcir <= 125; lcir *= 1.1) {
strokeWeight(1);
fill(255, 5);
ellipse(z, cy, lcir, lcir);
}
}
}
for (cy = 140; cy < height; cy += 170){ // circles bottom right quadrant
for (cx = 130; cx < width; cx += 150) {
for (scir = 15; scir <= 50; scir *= 1.1) {
ellipse(cx, cy, scir, scir);
}
}
}
for (cy = 50; cy < height; cy += 170){ // circles upper left quadrant
for (cx = 70; cx < width; cx += 150) {
for (scir = 15; scir <= 50; scir *= 1.1) {
ellipse(cx, cy, scir, scir);
}
}
}
noLoop();
}
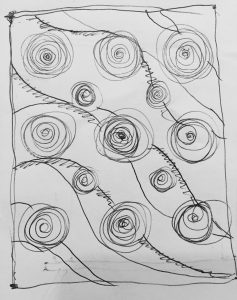
My initial idea for this project was to explore arraying flowers across the canvas but as I kept working I became more interested in using geometric elements. The resultant wallpaper is a more contemporary version of my starting sketch.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)