As a circus performer, one of the many challenges of choreographing is finding a balance between the visual motions and the music. In SWEATSHOPPE’s video, instead of balancing music with dance, they are balancing music with creating art. A choreographer’s biggest job is making sure that the music meets the movements: a moment of silence in the music should be a moment of silence in the dance, usually following an explosive movement. SWEATSHOPPE has had to combine finding that balance with coding – something I admire incredibly.
I know that they have to create their own software to track the motion of the paintbrush to generate the images on the wall, but then they have to match up the music to the motion of the brush and the manifestation of the art on the wall. I suppose that part of this is human choice and part of it relies on adjusting the timing of the art’s generation to the moments in the music.
Category: Project-04-String-Art
Isabella Hong – Project 04 – String Art
It’s been hot for too long so I’m craving the sight of snow falling outside my window. Hence, my creation.
I coded this “blizzard” by creating my own “snow” function and using “for” loops in order to create the curves on the upper right and lower left corner that serve as my window frame. I think a difficult aspect of this project was getting the curves to look how I wanted and getting them to overlap in the corners. I’m quite pleased with the end result.
// Isabella Hong
// Section A
// ijhong@andrew.cmu.edu
// Project-01
//string star point size
var c = 10;
function setup(){
createCanvas(480, 640);
}
function draw(){
//midnight sky
background(0, 0, 52);
//blizzard
for (var x = -75; x < width; x += 75){
snow(x, 75);
snow(x, 150);
snow(x, 225);
snow(x, 300);
snow(x, 375);
}
//curve #1
for (var a = 0; a < width; a += 5) {
stroke(255);
strokeWeight(1);
line(a, 0, width, a);
}
//curve #2
for (var b = 0; b < height; b += 5) {
stroke(150);
strokeWeight(1);
line(b, 0, height - 100, b);
}
//curve #3
for (var c = 0; c < width; c += 5) {
stroke(255);
strokeWeight(2);
line(c, 640, width - 640, c);
}
//curve #4
for (var d = 0; d < height; d += 5) {
stroke(150);
strokeWeight(1);
line(d, 640, height - 640, d);
}
}
//draws all the elements that are being animated
function snow(x, y) {
push();
translate(x, y);
rotate(millis()/20);
push();
angleMode(DEGREES);
stroke(150);
rotate(30);
line(100, 100, 25, 100);
rotate(30);
line(100, 100, 175, 100);
rotate(30);
line(100, 100, 100, 25);
rotate(30);
line(100, 100, 100, 175);
rotate(30);
line(100, 100, 75, 75);
rotate(30);
line(100, 100, 125, 125);
rotate(30);
line(100, 100, 125, 75);
rotate(30);
line(100, 100, 75, 125);
stroke(255);
strokeWeight(2);
fill(255);
rotate(20);
ellipse(100, 100, 2 * c, 2 * c);
rotate(20);
ellipse(25, 100, c, c);
rotate(20);
ellipse(175, 100, c, c);
rotate(20);
ellipse(100, 175, c, c);
rotate(20);
ellipse(100, 25, c, c);
rotate(20);
ellipse(75, 75, c / 2, c / 2);
rotate(20);
ellipse(125, 75, c / 2, c / 2);
rotate(20);
ellipse(125, 125, c / 2, c / 2);
rotate(20);
ellipse(75, 125, c / 2, c / 2);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
pop();
pop();
}
Project-04-String-Art
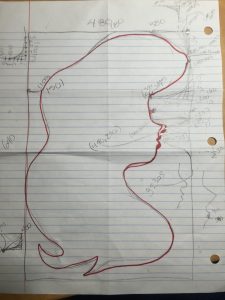
I wanted to do a silhouette of Disney’s Ariel so I worked from a reference photo to sketch out the original plan. However, after I was done with the silhouette, I realized she looks more like Aurora. The overall coding was difficult but after I settled into a rhythm with her profile, it became a little easier.
Original sketch:
//Naomi Shimada
//Section D
//nshimada@andrew.cmu.edu
//Project-04
var y = 100;
var x = 150;
var a = 250;
var b = 225;
var c = 280;
var d = 250;
var e = 325;
var f = 320;
var g = 390;
var j = 400;
function setup() {
createCanvas(480,640);
background(0);
}
function draw() {
//right hand corner starting at (480,100)
for (var i = 480; i>380; i = i-3){
y = y-3;
stroke(255);
line(480,y,i,0);
}
//starts line of forehead
line(380,150,480,150);
//lower right hair swoop
while (x>100){
for (var z = 380; z<480; z = z+3){
stroke(255);
line(z,150,480,x);
x = x-3;
}
}
//lefthairswoop
for (var i = 0; i<280; i = i+3){
d = d-3;
stroke(255);
line(0,d,i,0);
}
//forehead
for (var i = 380; i<480; i = i+3){
line(i,150,i,225);
}
//nose
while (b<=230){
for (var i = 380; i<440; i = i+3){
line(i,225,i,b)
b = b+1;
}
}
for (var i = 440; i<480; i = i+3){
line(i,225,i,304);
}
while (a<280){
for (var i = 440; i>400; i = i-3){
line(i,a,i,304);
a = a+2;
}
}
//nose to lip
while (c<290){
for (var i = 400; i>390; i = i-3){
line(i,c,i,305);
c = c+2;
}
}
//upper lip
while (e>=320){
for (var i = 385; i<400; i = i+3){
line(i,f,i,e)
e = e-1;
f = f+1;
}
}
//filler background
for(var i = 400; i<480; i = i+3){
line(i,305,i,330);
}
//filler background
//for(var i = 385; i<400; i = i+3){
//line(i,390,i,344);
// }
//filler background
for(var i = 400; i<480; i = i+3){
line(i,331,i,390);
}
//lower right hair swoop
while (g>344){
for (var i = 375; i<400; i = i+3){
stroke(255);
line(i,390,400,g);
g = g-3;
}
}
//neck
while(j<600){
for(var i = 355; i<480; i = i+3){
line(i,390,i,j);
j = j + 3;
}
}
//eyelashes
push();
stroke(0);
strokeWeight(5);
line(380,190,390,185);
line(390,185,395,180);
pop();
push();
stroke(0);
strokeWeight(5);
line(378,190,390,175);
line(390,175,393,170);
pop();
}
Project 4-Lydia Jin
//Lydia Jin
//Section B
//jialuj@andrew.cmu.edu
//Project-04
//first quadrant intial values
var x1 = 0;
var y1 = 0;
var x2 = 0;
var y2 = 600;
//third quadrant intial values
var x11 = 0;
var y11 = 640;
var x22 = 0;
var y22 = 0;
//second quadrant intial values
var x111 = 0;
var y111 = 0;
var x222 = 480;
var y222 = 0;
//fourth quadrant intial values
var x1111 = 0;
var y1111 = 640;
var x2222 = 480;
var y2222 = 640;
//step sizes
var deltaX = 24;
var deltaY = 30;
//set initial value for i for if statement
i=0;
function setup() {
createCanvas(480, 640);
background('pink');
}
function draw() {
//20 steps
if (i < 20){
//first quadrant
x1 += deltaX;
y2 -= deltaY;
stroke(0);
line(x1,y1,x2,y2);
//third quadrant
x11 += deltaX;
y22 += deltaY;
line(x11,y11,x22,y22);
//second quadrant
x111 += deltaX;
y222 += deltaY;
line(x111,y111,x222,y222);
//fourth quadrant
x1111 += deltaX;
y2222 -= deltaY;
line(x1111,y1111,x2222,y2222);
//repeat until i reaches 19
i++;
}
}

ShanWang-Project-04-String-Art
In this project I first tried to create a gradient background with layers of lines like a spider web. Then I modified the code so that the central group of lines are accentuated with greater stroke weights.
At last, I created two groups of lines on the top left and down right corner of the canvas to give the entire composition a sense of enclosure.
//Shan Wang
//Section A
//shanw1@andrew.cmu.edu
//Project-04
var ref1Size; //size of gap for reference 1
var color;
var colorControl = 30;
var weight;
var ref1Control = 3.5;
var ref2Control = 1.5;
var weightControl = 16;
var interval1 = 10;
var interval2 = 15;
function setup() {
createCanvas(640, 480);
c1 = color(200, 219, 216);
c2 = color(99,112,145);
}
// create the function that generates the gradient
function gradient(x,y,wid,hei,c1,c2){
noFill();
for (var i = x; i<x+wid; i++){
var inter = map(i,x,x+wid,0,1);
var col = lerpColor(c1,c2,inter);
stroke(col);
line(i,y,i,y+hei);
}
}
function draw() {
noLoop();
weight = 0.2;
color = 220;
ref1Size = width/80;
//create background gradient
gradient(0,0,width,height,c1,c2);
//create background grid patterns and accentuate the shape in the middle
//use nested loop to generate multiple curves
for (var i = 1; i<7; i++){
for (var a = 0; a<18; a++){
if (i%4 == 4){
color += colorControl*1.5;
weight -= 0.01*weightControl;
ref1Size += 0.5;
} else if (i%4 == 3){
color += colorControl*0.5;
weight -= 0.03*weightControl;
ref1Size += 2;
} else if (i%4 == 2){
color += colorControl*0.3;
weight = 0.015*weightControl;
ref1Size += 0.5;
} else if (i%4 == 1){
color += colorControl*0.5;
weight += 0.002*weightControl;
ref1Size -= 0.5;
} else {
color += colorControl;
weight += 0.008*weightControl;
ref1Size += 0.5;
}
strokeWeight(weight);
stroke(color,color,color);
line(0,(i+1)*ref1Size*ref1Control*0.75,width,height-(a+1)*ref1Size*ref2Control);
}
}
//draw partial web on the top left corner
for (var i = 0; i<40;i++){
stroke(color+i*5);
strokeWeight(0.4);
line(0,height/2-interval1*i,i*interval1,0);
}
//draw partial web on the down right corner
for (var i = 0; i<70;i++){
stroke(color+i);
strokeWeight(0.3);
line(i*interval2,height,width,height-interval2*i*2);
}
}
Owen Fox Project 4
var i;
//a constant used for positioning
var c = 100;
//another constant used to manipulate framecount
var f = 50;
function setup() {
createCanvas(640, 480);
}
function draw() {
background("#00cc44");
for (var i = 0; i < 60; i+=1) {
//each of these sections seperates by white spice does two things
//one, they draw a set of rectangles rotated according to the value of i
//two, they draw a set of rectangles that roate according to framecount
rectMode(CENTER);
noStroke();
fill("#00e64d");
push();
rotate(radians(i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate(radians(-i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((-i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
fill("#4dff88");
push();
translate(0,2*c);
push();
rotate(radians(i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate(radians(-i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((-i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
pop();
fill("#4dff88");
push();
translate(0,-2*c);
push();
rotate(radians(i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate(radians(-i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((-i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
pop();
fill("#1aff66");
push();
translate(0,c);
scale(1,-1);
push();
rotate(radians(i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate(radians(-i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((-i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
pop();
fill("#1aff66");
push();
translate(0,-c);
scale(1,-1);
push();
rotate(radians(i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate(radians(-i));
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
push();
rotate((-i * radians(frameCount))/f);
rect(width/2,height/2,2,2*c);
pop();
pop();
}
}
mreyes-project-04-string art
//Mercedes Reys
//Section C
//mreyes@andrew.cmu.edu
//Project-04
//colors
var r = 255;
var g = 0;
var b = 255;
var strokeW = 0 // starting stroke width
var canvasDev = 3 // canvas will be divides into 3rds
function setup() {
createCanvas(640,480);
}
function draw() {
background(177,242,231)
//var spaceing = 10
//var growth = 30
fill(0)
for (var i = 0; i < 50; i ++) { //add 50 lines
//variables based on canvas width
var x1 = width/2;
var x2 = i*(x1/10);
var y1 = x1-x2;
var y2 = width-(x2);
//color gradient
r -= 7;
g += 10;
b -= 5;
strokeW += .01; // stroke width increases sligtly
stroke(r,g,b)
line(x2,x1,x1,x1-(x2)); // original left lines
line(x1,x1-(x2),y2,x1); // original right lines
push();
translate(0,height/canvasDev)//bottom 3rd lines
line(x2,x1,x1,x1-(x2));
line(x1,x1-(x2),y2,x1);
translate(width,height);//move the canvas over
angleMode(DEGREES);
rotate(180);//flip canvase
line(x2,x1,x1,x1-(x2));
line(x1,x1-(x2),y2,x1);
pop();
translate(width,height/2);//move the flipped canvas up
angleMode(DEGREES);
rotate(180);
line(x2,x1,x1,x1-(x2));
line(x1,x1-(x2),y2,x1);
pop();
noLoop() // stagnant image so gradient will work
}
}
I initially tried to go with a design with more of a star in the center of the page but, found interesting things happening when experimenting with the translate and rotate function. Now it is something more abstract, but also more 3 dimensional.
Jinhee Lee; Project-04
//Jinhee Lee
//Section C
//jinheel1@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(640,480);
}
function draw() {
background (0);
//violin strings
var neckX = 100; //starting position for neck of violin
var bridgeX = 100; //starting position for bridge of violin
var stringY = 0;
var stringX1 = 10; //spacing for string near neck
var stringX2 = 50; //spacing for string near bridge
for (i = 0; i < 4; i += 1) { //draw four strings
if (i == 0) {
stroke("#87CEFA"); //sky blue "G" string
} else if (i == 1) {
stroke("#ADFF2F"); //light green "D" string
} else if (i == 2) {
stroke("#FFFF00"); //yellow "A" string
} else if (i == 3) {
stroke("#FFA500"); //orange "E" string
}
line(neckX,stringY,bridgeX+stringX2,height);
stringX2 += stringX2; //spacing near bridge grows
neckX += stringX1; //spacing near neck is constant
//the difference in spacing creates a "zoom" effect
}
//violin bow
var bowX = width;
var bowY1 = 240; //y position at right edge
var bowY2 = 280; //y position at left edge
var bowY1step = 0.25; //smaller spacing for right edge
var bowY2step = 0.75; //larger spacing for left edge
stroke("#D2691E"); //brownish color for bow
for (i = 0; i < 50; i += 1) { //relatively small spacing makes "solid" object
line(bowX,bowY1,0,bowY2);
bowY1 += bowY1step; //difference in spacing makes "zoom" effect
bowY2 += bowY2step;
}
//violin bow hairs
//same as bow, on slightly smaller scale
var hairX = width;
var hairY1 = 265;
var hairY2 = 350;
var hairY1step = 0.15;
var hairY2step = 0.5;
stroke("#FFEBCD"); //almond color for bow hairs
for (i = 0; i < 50; i += 1) {
line(hairX,hairY1,0,hairY2);
hairY1 += hairY1step;
hairY2 += hairY2step;
}
}Originally I had planned to make two branching clusters of branching lines to simulate puppeteer strings, but felt that it lacked variety.
In the end, I opted to create a violin (which I played from elementary to high school) using the same technique I had in mind, but varying the spacing and positions of the “curves” to: a) draw the individual strings and overall bow and b) create a slanted perspective using an artificial “zoom” effect.
sajohnso Project-04-String-Art
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-04-String-Art
*This program draws art with lines
*/
function setup() {
createCanvas(640, 480);
background(225);
}
function draw() {
var nop = 20; //nop = Number of Points
var spaceX = width/nop;
var spaceY = height/nop;
background('#2C9F88');
for (i = 0; i < nop/2; i++) {
//larger,central form
stroke('#2C8791'); //dark blue
strokeWeight(2);
//quadrants III & I
line(i*spaceX, height/2, width/2, height/2+((i+1)*spaceY));
line(width/2, height/2-((i+1)*spaceY), (width)-(i*spaceX), height/2);
//quadrants II & IV
stroke('#91CDD4'); //light blue
line(width/2, height/2+((i+1)*spaceY), (width)-(i*spaceX), height/2);
line(i*spaceX, height/2, width/2, height/2-((i+1)*spaceY));
}
for (k = 0; k < 7; k++) {
//smaller forms
stroke('#91460C');
//quadrant IV
line(width-(7*spaceX)+(spaceX*k),height,width-spaceX*k,height-(spaceY*k));
line(width,height-(7*spaceY)+(spaceY*k),width-spaceX*k,height-(spaceY*k));
//quadrant III
line(0,height-(7*spaceY)+(spaceY*k),spaceX*k,height-spaceY*k);
line(spaceX*7-(spaceX*k),height,spaceX*k,height-spaceY*k);
//quadrant II
line(spaceX*7-(spaceX*k),0,spaceX*k,spaceY*k);
line(0,(7*spaceY)-(spaceY*k),spaceX*k,spaceY*k);
//quadrant I
line(width-(7*spaceX)+(spaceX*k),0,width-(spaceX*k),spaceY*k);
line(width,(spaceY*7)-(spaceY*k),width-(spaceX*k),spaceY*k);
}
}
My goal in this assignment was to recreate a fourth grader’s string art from the blog post linked to in the assignment (it’s shown below). I spent roughly half my time on this assignment trying to figure out how to create “curves”. Once I did, however, I was able to finish the assignment very quickly.

Hannah K-Project-04
function setup() {
createCanvas(640, 480);
background(255,220,240);
}
function draw() {
// Point given by coordinates (topXmid, topYmid)
// is where all lines drawn from left of canvas meet
var topXmid = width/2;
var topYmid = 0;
// Point given by coordinates (rightXmid, rightYmid)
// is where all lines drawn from top of canvas meet
var rightXmid = width;
var rightYmid = height/2;
// Point given by coordinates (bottomXmid, bottomYmid)
// is where all lines drawn from right of canvas meet
var bottomXmid = width/2;
var bottomYmid = height;
// Point given by coordinates (leftXmid, leftYmid)
// is where all lines drawn from bottom of canvas meet
var leftXmid = 0;
var leftYmid = height/2;
var tX = 0; // Initial x-value of lines drawn from top
var bX = 640; // Initial x-value of lines drawn from bottom
var rY = 0; // Initial y-value of lines drawn from top
var lY = 480; // Intial y-value of lines drawn from bottom
// tX = Canvas top x-value. Make bigger.
stroke(72,118,255);
for (var i = 0; i < 5; i++) {
strokeWeight(2);
var tY = 0; // Canvas top y-value is zero
line(tX, tY, rightXmid, rightYmid);
// (width/2) / 5 is to create 5 equal
// x increments across half the canvas width
tX = tX+((width/2)/5);
}
// rY = Canvas right y-value; Make bigger.
stroke(39,64,139);
for (var i = 0; i < 5; i++) {
strokeWeight(2);
var rX = width;
line(rX, rY, bottomXmid, bottomYmid);
// (height/2) / 5 is to create 5 equal
// y increments across half the canvas height
rY = rY+((height/2)/5);
}
// bX = Canvas bottom x-value; Make smaller.
stroke(99,184,255);
for (var i = 0; i < 5; i++) {
strokeWeight(2);
var bY = height;
line(bX, bY, leftXmid, leftYmid);
bX = bX-((width/2)/5);
}
// lY = Canvas left y-value. Make smaller.
stroke(0,229,238);
for (var i = 0; i < 5; i++) {
strokeWeight(2);
var lX = 0; // Canvas left x-value is zero
line(lX, lY, topXmid, topYmid);
lY = lY-((height/2)/5);
}
}
This project definitely seemed simpler before I started! I did not realize I would need to use as many variables as I ended up using. Drawing a picture and calculating the coordinates before I started really helped.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)