For my project proposal, I am creating an animated children’s book. I have found two interactive stories that, while more advanced, have really interesting levels of interactivity.
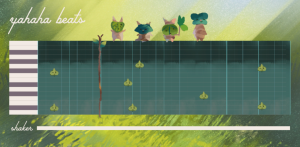
The first project is “ENOUGH” by Isaac Cohen. This project is an animated story that loads as the user clicks the logo. I find this project really interesting because of its high level of interactivity from the words moving with the mouse and the jellyfish-like creature following the mouse.


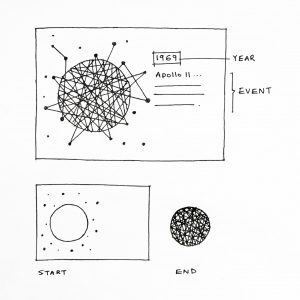
The second project is “a short journey” directed by Cher Ami. I appreciate this project for its very direct animation and creative use of interactivity. As each screen loads there is a “drag here” button that the user pulls across a line to begin the animation. For example the one on the right, zips the bag. When the animation ends, it moves to the next page.The aesthetic of this animation is truly beautiful.


While both projects, are graphically quite different, they both grab the user and pull them into the story, through quite simple (to the user) animations. It’s really exciting to see how this concept can be produced and animated in such different ways.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)