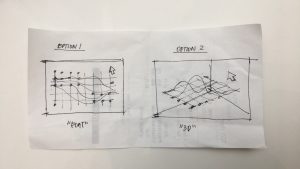
For my final project I am planning to create a jigsaw-puzzle game in which the players can piece together simple geometries to form shapes of extinct animals. After the puzzle is complete, there would be information about the animal popping up by the side of the completed form, and the silhouette would be replaced with the actual appearance of the animal. The “game” would start with a menu which allows the players to chose from several puzzles for different animals. Each puzzle is for only one pre-assigned animal and the puzzle pieces are also not randomly generated. There would most likely be only one solution for each puzzle. After the puzzle is completed there would be a button that allows the player to exit to the menu. I think this could be realized by creating objects of geometries and incorporating with “mousepressed” functions to move the geometries.
menu

puzzle

finished puzzle
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)









.jpg?1539882413)