dynamic_drawing
//Justin Yook
//Section C
//jyook@andrew.cmu.edu
//Project 03
var angle = 0; //angle for outer ellipses
var angle2 = 0; // angle for inner ellipses
var elColor = 220; //color value for ellipse
var baColor = 128; //background color value
var osize = 30; //outer ellipse size
var isize = 15; //inner ellipse size
function setup() {
createCanvas(640, 480);
}
function draw() {
scale(.96);
background(baColor);
//draw center outer ellipses in radial pattern
fill(elColor);
noStroke();
push();
translate(width/2, height/2);
rotate(radians(angle));
ellipse(150, 0, osize, osize);
ellipse(-150, 0, osize, osize);
ellipse(0, 150, osize, osize);
ellipse(0, -150, osize, osize);
ellipse(100, 100, osize, osize);
ellipse(-100, 100, osize, osize);
ellipse(-100, -100, osize, osize);
ellipse(100, -100, osize, osize);
pop();
//draw center inner ellipses in radial pattern
push();
translate(width/2, height/2);
rotate(radians(angle2));
ellipse(70, 0, isize, isize);
ellipse(-70, 0, isize, isize);
ellipse(0, 70, isize, isize);
ellipse(0, -70, isize, isize);
ellipse(45, 45, isize, isize);
ellipse(-45, 45, isize, isize);
ellipse(45, -45, isize, isize);
ellipse(-45, -45, isize, isize);
pop();
//draw left top corner outer ellipses in radial pattern
push();
translate(0, 0);
rotate(radians(angle));
ellipse(150, 0, osize, osize);
ellipse(-150, 0, osize, osize);
ellipse(0, 150, osize, osize);
ellipse(0, -150, osize, osize);
ellipse(100, 100, osize, osize);
ellipse(-100, 100, osize, osize);
ellipse(-100, -100, osize, osize);
ellipse(100, -100, osize, osize);
pop();
//draw left bottom corner outer ellipses in radial pattern
push();
translate(0, 480);
rotate(radians(angle));
ellipse(150, 0, osize, osize);
ellipse(-150, 0, osize, osize);
ellipse(0, 150, osize, osize);
ellipse(0, -150, osize, osize);
ellipse(100, 100, osize, osize);
ellipse(-100, 100, osize, osize);
ellipse(-100, -100, osize, osize);
ellipse(100, -100, osize, osize);
pop();
//draw right top corner outer ellipses in radial pattern
push();
translate(640, 0);
rotate(radians(angle));
ellipse(150, 0, osize, osize);
ellipse(-150, 0, osize, osize);
ellipse(0, 150, osize, osize);
ellipse(0, -150, osize, osize);
ellipse(100, 100, osize, osize);
ellipse(-100, 100, osize, osize);
ellipse(-100, -100, osize, osize);
ellipse(100, -100, osize, osize);
pop();
//draw right bottom corner outer ellipses in raidal pattern
push();
translate(640, 480);
rotate(radians(angle));
ellipse(150, 0, osize, osize);
ellipse(-150, 0, osize, osize);
ellipse(0, 150, osize, osize);
ellipse(0, -150, osize, osize);
ellipse(100, 100, osize, osize);
ellipse(-100, 100, osize, osize);
ellipse(-100, -100, osize, osize);
ellipse(100, -100, osize, osize);
pop();
//draw left top corner inner ellipses in radial pattern
push();
translate(0, 0);
rotate(radians(angle2));
ellipse(70, 0, isize, isize);
ellipse(-70, 0, isize, isize);
ellipse(0, 70, isize, isize);
ellipse(0, -70, isize, isize);
ellipse(45, 45, isize, isize);
ellipse(-45, 45, isize, isize);
ellipse(45, -45, isize, isize);
ellipse(-45, -45, isize, isize);
pop();
//draw left bottom corner inner ellipses in radial pattern
push();
translate(0, 480);
rotate(radians(angle2));
ellipse(70, 0, isize, isize);
ellipse(-70, 0, isize, isize);
ellipse(0, 70, isize, isize);
ellipse(0, -70, isize, isize);
ellipse(45, 45, isize, isize);
ellipse(-45, 45, isize, isize);
ellipse(45, -45, isize, isize);
ellipse(-45, -45, isize, isize);
pop();
//draw right top corner inner ellipses in radial pattern
push();
translate(640, 0);
rotate(radians(angle2));
ellipse(70, 0, isize, isize);
ellipse(-70, 0, isize, isize);
ellipse(0, 70, isize, isize);
ellipse(0, -70, isize, isize);
ellipse(45, 45, isize, isize);
ellipse(-45, 45, isize, isize);
ellipse(45, -45, isize, isize);
ellipse(-45, -45, isize, isize);
pop();
//draw right bottom corner inner ellipses in raidal pattern
push();
translate(640, 480);
rotate(radians(angle2));
ellipse(70, 0, isize, isize);
ellipse(-70, 0, isize, isize);
ellipse(0, 70, isize, isize);
ellipse(0, -70, isize, isize);
ellipse(45, 45, isize, isize);
ellipse(-45, 45, isize, isize);
ellipse(45, -45, isize, isize);
ellipse(-45, -45, isize, isize);
pop();
//outer and inner ellipses rotate opposite directions, change size, and change to white when mouse is to the right side
if (mouseX > width/2) {
angle += 2;
angle2 -= 6;
elColor = 255;
baColor = 0;
osize += .5;
isize += .3;
}
//limit on max size of outer ellipse when mouse is on right side
if (osize >= 60) {
osize = 60;
}
//limit on max size of inner ellipse when mouse is on right side
if (isize >= 35) {
isize = 35;
}
//outer and inner ellipses rotate opposite directions, change size, and change to black when mouse is to the left side
if (mouseX < width/2) {
angle -= 6;
angle2 += 8;
elColor = 0;
baColor = 255;
osize -= .5;
isize -= .3;
}
//limit on max size of outer ellipse when mouse is on left side
if (osize <= -60) {
osize = -60;
}
//limit on max size of inner ellipse when mouse is on left side
if (isize <= -35) {
isize = -35;
}
}
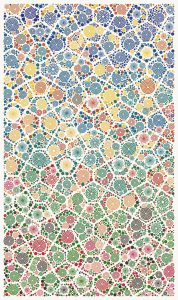
The four aspects of this project are: size, angle, velocity, and color. Depending on the location of the mouse (right or left side), four aspects of the ellipses change. I was inspired by Mac laptop screen savers, and thought I would try to make a design that was very dynamic, but made of simple circles.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)