//Lan Wei
//Section D
//lanw@andrew.cmu.edu
//Project-07
function setup() {
createCanvas(450, 450);
strokeWeight(2);
noFill();
}
//http://mathworld.wolfram.com/LogarithmicSpiral.html
var nPoints = 1000;
function draw() {
background(0);
push();
var red = map(mouseX, 0, width, 255, 0);
var green = map(mouseX, 0, width, 20, 150);
var blue = map(mouseX, 0, width, 0, 150)
var col = color(red, green, blue); //change the color
stroke(col);
translate(mouseX, mouseY); //draw with the mouse
logarithmicSpiral();
pop();
push();//another logarithmicSpiral
var red = map(mouseX, 0, width, 0, 200);
var green = map(mouseX, 0, width, 100, 50);
var blue = map(mouseY, 0, width, 0, 150)
var col = color(red, green, blue); //change the color
stroke(col);
translate(width - mouseX, height - mouseY); //draw with the mouse
logarithmicSpiral();
pop();
stroke(255);
}
function logarithmicSpiral(){
var a = 0.1;
var b = 0.1;
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, - 16 * PI, 8 * PI);
var x = 1000 * a * cos(t) * pow(Math.E, b * t);
var y = 1000 * a * sin(t) * pow(Math.E, b * t);
vertex(x, y);
rotate(atan(mouseY/mouseX)); //rotate with the tangent of the mouse
}
endShape();
}
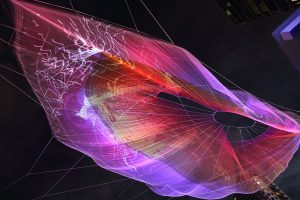
In the project I try to create rotating spirals that change angles and color with mouse movement. I struggled with it at first, having problems figuring out the relationships between the parameters. But finally it works.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)