//Xiaoying Meng
//xiaoyinm@andrew.cmu.edu
//Project 7
function setup(){
createCanvas(480,480);
frameRate(10);
}
function draw(){
background(220);
//top curve
push();
translate(width/3,height/3);
rotate(PI - mouseY/40);
drawCurve();
pop();
//middle curve
push();
translate(width/2,height/2);
rotate(PI + mouseY/40);
drawCurve2();
pop();
//bottom curve
push();
translate(width- width/3, height- height/3);
rotate(PI - mouseY/40);
drawCurve3();
pop();
}
//regular Crv
function drawCurve(){
var nPoints = 200;
var a = (mouseX-100)/3*2;
var b = (mouseY-100)/3*2;
fill(0);
noStroke();
beginShape();
for (var i=0; i < nPoints; i++ ){
var angle = map ( i, 0, mouseX, 0, 2*PI);
var x = a* (1/cos(angle));
var y = b * tan(angle);
vertex(x,y);
}
endShape();
}
//wiggly Crv
function drawCurve2(){
var nPoints = 200;
var a = (mouseX-100)/3*2;
var b = (mouseY-100)/3*2;
fill(255);
noStroke();
beginShape();
for (var i=0; i < nPoints; i++ ){
var angle = map ( i, 0, mouseX, 0, 2*PI);
var x = a* (1/cos(angle));
var y = b * tan(angle);
vertex(x + random(-5,5),y + random(-5,5));
}
endShape();
}
//dotted Crv
function drawCurve3(){
var nPoints = 200;
var a = (mouseX-100)/3*2;
var b = (mouseY-100)/3*2;
fill(150);
noStroke();
beginShape();
for (var i=0; i < nPoints; i++ ){
var angle = map ( i, 0, mouseX, 0, 2*PI);
var x = a* (1/cos(angle));
var y = b * tan(angle);
ellipse(x, y, 10, 10);
}
endShape();
}
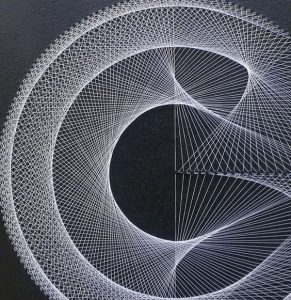
I chose hyperbola curves. I created three different type of representation of the curves as surfaces and lines. By rotating them to different directions, interesting abstract composition start to occur.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)