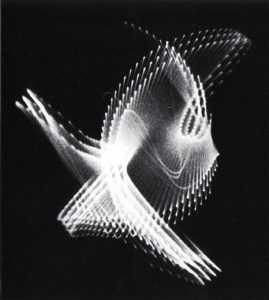
Algorithmic artwork that I find highly inspirational and intriguing are of Herbert W. Franke, named ‘Lightforms’ (Lichtformen) and ‘Ultra Light'(Ultralicht). Franke is a German scientist and artist of the 1950s. His contributions to digital art is admirable as he pioneered the very first form of generative/algorithmic art. His first work in the mid 1950s was created through using an oscilloscope and a camera to generate patterns in groups of continuous lines. (Source: dada.compart-bremen.de/item/agent/188) The artwork ‘Lichtformen’ consists of a multitude of mathematically generated curves without any interruptions or kinks. The gradient has been created through mechanically generating vibrations.

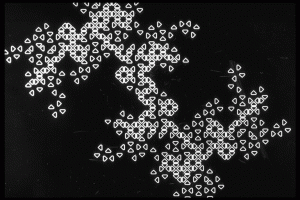
The following image is the Dracula series created in 1970/71. It has been generated by computer graphics based on “Dragon curves”, which is a form of mathematical fractals. (Source: digitalartmuseum.org/franke/1953-1978a.html)

The creativity of the artist to pioneering incorporating scientific and mathematical algorithms into arts is very inspiring and his artworks continue to inspire many scientists and artists in the field.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)









