/*
Jennifer Kong
Section B
jkong1@andrew.cmu.edu
Project-01-Face
*/
// NOTE: a version of this exact code can be found on openprocessing.
// https://www.openprocessing.org/sketch/584143
// I made that/the below code when I didn't have my personal laptop with me and needed to save my work somewhere.
// so I promise I'm not plagarising!
// If needed to prove that code is mine, I can give log-in credentials to the account on openprocessing.
function setup() {
createCanvas(600, 800);
background(255);
fill(255, 193, 194); // cute pink sphere
noStroke();
ellipse(300,300,500,500);
}
function draw() {
makeHair();
makeFace();
makeEyes();
makeBrows();
makeMole();
makeCowLick();
makeNose();
makeHairSweep();
makeGlasses();
makeMouth();
}
function makeHair() {
// hair
stroke(71, 57, 55);
strokeWeight(150);
line (250, 250, 173, 500);
line (340, 255, 440, 475);
}
function makeFace() {
//face
noStroke();
fill(255, 228, 175);
ellipseMode(CORNER);
ellipse(400, 347, 28, 40); // ear
ellipse(179, 287, 223, 203); // top head
ellipse(179, 204, 233, 229); // bottom head
}
function makeHairSweep() {
// hair sweep
fill(71, 57, 55);
quad(270, 200, 323, 280, 430, 340, 380, 208);
}
function makeBrows () {
triangle(328, 314, 348, 298, 350, 305); // right brow
triangle(240, 320, 229, 304, 210, 305); // left brow
}
function makeCowLick () {
//shout out to processing.org/tutorials/curves/ for the explanation
beginShape();
curveVertex(290, 145);
curveVertex(290, 145);
curveVertex(300, 172);
curveVertex(299, 200);
curveVertex(299, 200);
endShape();
}
function makeNose () {
// nose
fill (224, 180, 168);
triangle(271, 399, 254, 414, 276, 422);
}
function makeEyes () {
// eyes
fill(71, 57, 55);
ellipse(206, 338, 28, 45);
ellipse(325, 337, 34, 46);
}
function makeMole () {
// mole
noStroke();
fill(71, 57, 55);
ellipse(191, 388, 6, 6);
}
function makeGlasses () {
//glasses
fill(255, 255, 255, 100);
rect(300, 355, 92, 57, 20);
rect(164, 355, 92, 57, 20);
strokeWeight(5);
stroke(71, 57, 55);
line(253, 370, 300, 370);
line(390, 360, 415, 345);
}
function makeMouth () {
// mouth
strokeWeight(3);
line(256, 449, 278, 440);
line(278, 440, 305, 450);
}
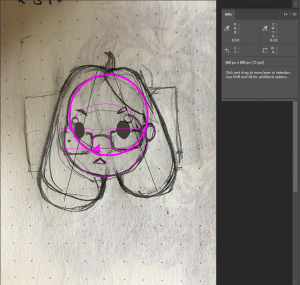
Drawing in photoshop with plotted shapes.
The process was fun. I drew a sketch and uploaded to photoshop to find the exact coordinates of the the drawn features. My coding is a bit rusty but I still learned something new!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)