/*
Alice Fang
Section E
acfang@andrew.cmu.edu
Project-02
*/
var R = 255; //RGB color
var G = 255;
var B = 255;
var HeadW = 300; //width of head
var HeadH = 200; //height of head
var HeadX = 320; //x position of head
var HeadY= 200; //y position of head
var beakA = 80; //length of beak
var t = "chirp";
var tX = 600; //text position
var tY = 440;
var ran = 300; //affecting variable
var kneeA = 300; //x position for knee
var kneeB = 390; //y position for knee
var wingW = 30; //wing width
var wingL = 120; //wing length
var degW = 260; //angle of wing
var featherA = 20; //width of first head feather
var featherB = 80; //height of first head feather
var featherC = 10; //width of second head feather
var featherD = 75; //height of second head feather
var deg = 50; //angle of head feather
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw() {
background(20, 30, 50);
//bird legs
stroke(117, 53, 18);
strokeWeight(6);
//left leg
line(HeadX, HeadY, kneeA, kneeB);
line(kneeA, kneeB, HeadX - 40, 480);
//rightlig
line(HeadX, HeadY, kneeA + 100, kneeB);
line(kneeA + 100, kneeB, HeadX + 40, 480);
//"chirp" text
noStroke();
textSize(20);
textStyle(BOLD);
fill(B - 120, G - 80, R - 100);
text(t, tX, tY);
fill(R - 20, B - 80, G - 120);
text(t, mouseX, mouseY);
fill(G - 100, B - 120, R - 10);
text( t, tX + ran, tY + ran);
//bird body
noStroke();
fill(R, G, B);
ellipse(HeadX, HeadY, HeadW, HeadH);
//left wing
fill(R, G, B);
push();
translate(HeadX - HeadW/2, HeadY);
rotate(180 + degW);
ellipseMode(CORNER);
ellipse(0, 0, wingW, wingL);
pop();
//right wing
push();
translate(HeadX + HeadW/2, HeadY);
rotate(180 - degW);
ellipseMode(CORNER);
ellipse(-20, 0, wingW, wingL);
pop();
//head feathers
fill(R, G, B);
push();
translate(HeadX, HeadY - HeadH/2);
rotate(180 + deg);
ellipseMode(CORNER);
if (HeadY - HeadH/2 <= 80) {
ellipse(0, 0, featherA, 40);
} else {
ellipse(0, 0, featherA, featherB);
}
pop();
push();
translate(HeadX, HeadY - HeadH/2);
rotate(180+ deg + 40);
ellipseMode(CORNER);
if (HeadY - HeadH/2 <= 80) {
ellipse(0, 0, featherC, 40);
} else {
ellipse(0, 0, featherC, featherD);
}
pop();
//bird beak
fill(193, 86, 27);
triangle(HeadX, HeadY - 10, HeadX + beakA,
HeadY, HeadX, HeadY + 5);
//bird eyes
fill(0);
ellipse(HeadX - 32, HeadY - 15, 8, 8);
ellipse(HeadX + 32, HeadY - 15, 8, 8);
}
function mousePressed() {
R = random(180, 255);
G = random(180, 255);
B = random(180, 255);
//head
HeadW = random(120, 200);
HeadH = random(150, 180);
HeadX = random(300, 320);
HeadY = random(150, 200);
beakA = random(-70, 80);
//knee joint
kneeA = random(220, 300);
kneeB = random(320, 370);
//text position
tX = random(110, 550);
tY = random(20, 440);
ran = random(-300, 300);
//wing size and angle
wingL = random(80, 120);
wingW = random(10, 30);
degW = random(200, 260);
//head feather size and angle
featherA = random(10, 20);
featherB = random(50, 80);
featherC = random(5, 10);
featherD = random(20, 75);
deg = random(-50, 50);
}
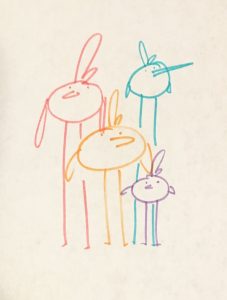
This dancing bird was inspired by a doodle that I tend to draw in my notes (and in my friends’ notes too…). Working with variables was a bit of a struggle for me, especially if something went wrong in the position or rotation, because then I had to figure out which variable the problem occurred with, as opposed to just toggling numbers, but this was a fun exercise to do!

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)