/*
Connor McGaffin
Section C
cmcgaffi@andrew.cmu.edu
Project-02
*/
// Simple beginning template for variable face.
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var noseSize = 30;
var browHeight = 137;
var bodyWidth = 70
function setup() {
createCanvas(640, 480);
}
function draw() {
background(215,120,0);
var eyeLX = width / 2 - faceWidth * 0.5;
var eyeRX = width / 2 + faceWidth * 0.25;
var noseX = width / 2 - faceWidth * .33;
//body
fill(0,50,150);
strokeWeight(0);
ellipse(width*.52,height, bodyWidth, height);
//head
strokeWeight(0);
fill(0,80,180);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//left eye
fill(0,0,60);
ellipse(eyeLX, height / 2, eyeSize, eyeSize);
//nose
fill(0,180,180);
rect(noseX,height * .45, noseSize,50);
//right eye
fill(0,0,60);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
//mouth
strokeWeight(3);
fill(0,0,60);
line(eyeLX+32,height*.6,eyeRX,height*.6);
//left brow
line(eyeRX+eyeSize/2, browHeight, eyeRX-eyeSize/2, browHeight);
//right brow
line(eyeLX+eyeSize/2, browHeight, eyeLX-eyeSize/2, browHeight);
}
function mousePressed() {
faceWidth = random(100, 200);
faceHeight = random(120, 200);
eyeSize = random(10, 30);
noseSize = random(10,40);
browHeight = random(180,220);
bodyWidth = random(70,220);
}There was definitely a learning curve to this project and it took me a good bit before I felt comfortable with the new functions. As a communication designer, I am drawn to the idea of showing just enough to understand what I am trying to express. I carried that mindset into this project through attempting to show a range of character with just a few simple shapes.
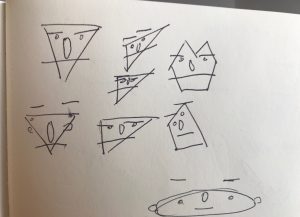
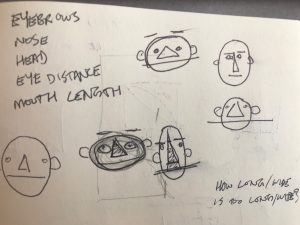
Below are some of the preliminary sketches I did in deciding what I wanted my faces to look like, although I eventually created my portraits in three-quarters view. 
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)