Move the cursor vertically
// Jisoo Geum
// Section B
// jgeum@andrew.cmu.edu
// Project-03
var bgr = 221;
var bgb = 212;
var bgg = 197;
var shW = 122; //shoulder width
var shH = 110; //shoulder height
var shX = 261; // x axis of shoulder
var shY = 313; // y axis of shoulder
var lfteyeX1 = 297.91;
var lfteyeY1 = 254.05;
var lfteyeX2 = 316.61;
var lfteyeY2 = 254.05;
var rgteyeX1 = 326.4;
var rgteyeY1 = 254.05;
var rgteyeX2 = 345.1;
var rgteyeY2 = 254.05;
function setup (){
createCanvas(640,480);
}
function draw(){
var my = 300 + mouseY*0.02 ; // shoulders' position change when cursor moves vertically
var mthW = 4 + -mouseY * 0.05; // mouth width changes when cursor moves vertically
var haloSize = mouseY * .8; // size of the halo increases as the cursor moves down
var transparencyL = mouseY * 0.3; // to make lines (and arcs) appear as the cursor moves down
var transparencyH = mouseY * 0.7; // to make the halo appear as the cursor moves down
var relaxX = mouseY * 1.2; // to make text 'relax' moves horizontally
var transparencyT = mouseY * 0.5; //changes transpareny for the text
var circleSizea = mouseY * .85; // the radius of the arcs changes as they rotate
var circleSizeb = mouseY * .95;
var circleSizec = mouseY * 1.05;
var circleSized = mouseY * 1.15;
var circleSizee = mouseY * 1.25;
var circAngle = mouseY *1; // angle of which the circles in the background rotate
background(bgr,bgb,bgg); // background color turns to white
if (mouseY > 0 & mouseY < height) {
bgr = 221 + mouseY/10
bgb = 212 + mouseY/8
bgg = 197 + mouseY/5
}
//lines around the halo
stroke(242,187,161, transparencyL)
strokeWeight(4);
push();
translate(320,240);
rotate(mouseY/150);
line(0,0,0,-180);
line(0,0,86,-166);
line(0,0,160,-100);
line(0,0,180,0);
line(0,0,160,100);
line(0,0,86,166);
line(0,0,0,180);
line(0,0,-86,166);
line(0,0,-160,100);
line(0,0,-188,0);
line(0,0,-160,-100);
line(0,0,-86,-166);
pop();
//halo
noStroke();
ellipseMode(CENTER);
fill(242,187,161,transparencyH);
ellipse (320,240,haloSize,haloSize);
// arcs (or circles ) around the halo
push();
noFill();
stroke(242,187,161, transparencyL);
translate(320,240);
rotate(radians(circAngle));
arc(0,0,circleSizea,circleSizea,PI,PI/2);
arc(0,0,circleSizeb,circleSizeb,PI/2,TWO_PI);
arc(0,0,circleSizec,circleSizec,TWO_PI,PI-QUARTER_PI);
arc(0,0,circleSized,circleSized,PI-QUARTER_PI,PI);
arc(0,0,circleSizee,circleSizee,PI,PI/2);
pop();
//text
fill(255);
textSize(50);
textFont('impact');
text('Relax',relaxX,100);
//water on the floor
fill(203,224,224);
ellipse(320,440,530,70);
noFill();
//wave thingy
stroke(255);
strokeWeight(2);
arc(320,435,320,20,PI,0);
arc(312,438,445,52,PI, 0);
arc(320,445,390,40, 0,PI);
//bath tub legs
noStroke();
fill(181);
ellipse(176,420,15,58);
ellipse(457,420,15,58);
//neck
fill(236,118,118);
rect(311.481,282.847,20,34);
//towel
fill(215,237,217);
rect(275.37,212.36,90,60,50);
//face
fill(255,129,129);
ellipse(321.06,261.31,65,75);
//shoulder
fill(255,129,129);
rect(shX,my,shW,shH,20);
// eyes
stroke(90,129,129);
strokeWeight(2) ;
line(lfteyeX1, lfteyeY1,lfteyeX2,lfteyeY2);
line(rgteyeX1,rgteyeY1,rgteyeX2,rgteyeY2);
//mouth
fill(236,76,119);
noStroke();
ellipse(321.06,282.92,mthW,4);
//tub
fill(255);
arc(320,340,407,250,TWO_PI,PI);
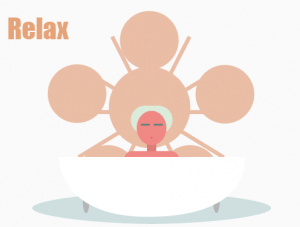
}This project was very fun to do but challenging at the same time since the prompt was open-ended. I wanted to give a theme to the project but also incorporate an abstract element. I ended up drawing a person resting in the bathtub whose shoulders move up and down while the cursor moves vertically. I thought I would need to use a lot of ‘if’ statements but I figured that assigning a lot of variables would be more simple. I definitely think that I could have improved the movements in the background and add more shapes to it.
Initial sketches on Adobe illustrator.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)