/*
Eliza Pratt
Section E
elpratt@andrew.cmu.edu
Project 05
*/
function setup() {
createCanvas(600, 500);
background(103, 196, 92);
//ladybug placement
for (y = -5; y < height; y+=35) {
//even rows
if (y%2 == 0) {
for (x = 15; x < width; x+=30) {
ladybug(x, y);
}
}
//odd rows
else {
for (x = 15; x < width; x+=30) {
ladybug(x - 15, y);
}
}
}
noLoop();
}
//draws ladybug
function ladybug(x, y) {
push();
translate(x, y);
var headW = 30; //size of head
var bodyY = y + 20; //body origin
var bodyW = 50; //size of body
//head and antenna
noFill();
strokeWeight(2);
arc(x, y - headW*(2/3), headW, headW, 0, PI);
fill(0);
ellipse(x, y, headW, headW);
//body
noStroke();
fill(255, 0, 0);
ellipse(x, bodyY, bodyW, bodyW);
//wing line
stroke(0);
strokeWeight(2);
line(x, bodyY - bodyW/2, x, bodyY + bodyW/2);
//spots
fill(0);
ellipse(x - 15, bodyY, 8, 8);
ellipse(x - 10, bodyY - 15, 8, 8);
ellipse(x - 8, bodyY + 15, 8, 8);
ellipse(x + 15, bodyY, 8, 8);
ellipse(x + 10, bodyY - 15, 8, 8);
ellipse(x + 8, bodyY + 15, 8, 8);
pop();
}
This was the first time I’ve created a function to help with my code! I was trying to find a way to have the individual ladybugs rotate at random angles, but I got too confused. I probably wouldn’t put this wallpaper in my house, but maybe it would make a nice paper napkin print?
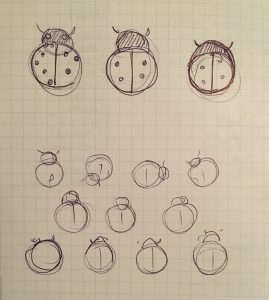
Early sketches:
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)