// Sophia S Kim
// Section C 1:30
// sophiaki@andrew.cmu.edu
// Project-05-Wallpaper
function setup() {
createCanvas(450, 600);
}
function draw() {
background (255, 232, 187);
//arc for RED part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(255, 67, 67);
noFill();
arc(a, i, 80, 85, PI, 0, OPEN);
}
}
//arc for ORANGE part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(255, 177, 56);
noFill();
arc(a, i, 70, 75, PI, 0, OPEN);
}
}
//arc for YELLOW part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(247, 238, 82);
noFill();
arc(a, i, 60, 65, PI, 0, OPEN);
}
}
//arc for GREEN part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(112, 232, 160);
noFill();
arc(a, i, 50, 55, PI, 0, OPEN);
}
}
//arc for BLUE part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(124, 209, 232);
noFill();
arc(a, i, 40, 45, PI, 0, OPEN);
}
}
//arc for INDIGO part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(124, 142, 229);
noFill();
arc(a, i, 30, 35, PI, 0, OPEN);
}
}
//arc for VIOLET part of rainbow
for(var i = 20; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
strokeWeight(7);
stroke(154, 125, 226);
noFill();
arc(a, i, 20, 25, PI, 0, OPEN);
}
}
for(var i = 23; i < height+40; i += 65) {
for(var a = 20; a < width+30; a += 105) {
fill(0);
noStroke();
textStyle(BOLD);
textSize(8);
text("HAPPY", a-14, i + 10);
}
}
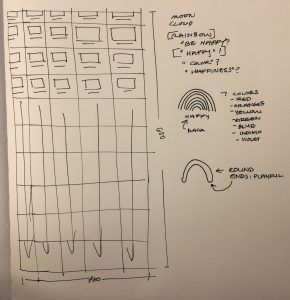
}Utilizing the ‘wallpaper’/pattern into clothing, I was inspired by the iconic Paul Frank tees and the Happy Bunny t-shirts from my childhood. I wanted to fuse text and graphics together like the Happy Bunny t-shirts. I narrowed down the graphic to look simple so that the viewer can comprehend both the graphic and text together. The main objects I thought of were weather related: rain, clouds, sun, moon, rainbow. I chose to use the rainbow to give a positive mood to the viewer. At first, I had a really hard time spacing each block (graphic+text) from each other. However, after a while I got the hang of spacing and creating arcs for the rainbow. The assignments really assisted me to handle the for loops well for this project!



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)