function setup() {
createCanvas(400, 400);
noLoop();
noStroke();
background('black');
}
function draw() {
drawGrid();
}
function drawGrid() {
//set circle Size
var circleSize = 10;
//increasing or decreasing variable
var dir = 1;
//x position
for (var x = 10; x < width; x += 20) {
//alternates columns, sets circleSize initial value to be different
dir = -dir;
if (dir == 1) {
circleSize = 5;
}
else {
circleSize = 15;
}
//counter switches from increasing circleSize to decreasing circleSize
var counter = 0;
var red = 150;
//y position
for (var y = 10; y < height; y += 20) {
//gradient color based on increasing or decreasing dir
red += dir * 10;
fill(red, 0, 0);
//draw circles
ellipse(x, y, circleSize, circleSize);
//increase or decrease after every 5 circles
counter += 1;
if (counter % 5 == 0) {
dir = -dir;
}
circleSize += dir * 3;
}
}
}
For this project I was inspired by decorative beads, as wallpaper and door beads both have similar space dividing properties, as well as specific aesthetic qualities.

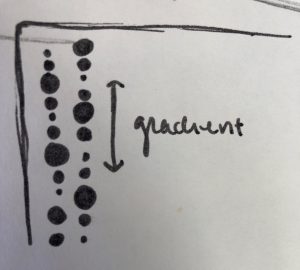
I wanted to create a pattern that was both repetitive and rhythmic, so I created alternating columns of gradually increasing and decreasing ellipses. There begins to be a hierarchy of size and color that draws your eye around the canvas, similar to how door beads change your perspective of a space.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)