//Kai Zhang
//Section B
//kaiz1@andrew.cmu.edu
//Project-05
var i;
function setup() {
createCanvas(480, 640);
}
function draw() {
background(160, 200, 200);
translate(-20, -20 - 10 * sqrt(2)); //shift it left and up so it's covering the whole canvas
noStroke();
for (i = 0; i < 20; i ++) {
for (j = 0; j < 20; j ++) {
//doing the odd number rows
fill(240, 220, 100);
beginShape();
vertex(0 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 0 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 0 + (20 + 20 * sqrt(2)) * j);
vertex(40 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
//the first piece
fill(50, 35, 200);
beginShape();
vertex(0 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 20 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 20 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(0 + 60 * i, 10 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
//the second piece
fill(200, 35, 180);
beginShape();
vertex(40 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 20 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 20 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(40 + 60 * i, 10 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
//the third piece
push(); //doing the even number rows
translate(30, 10 + 10 * sqrt(2));
//shift the geometries where it should go, then just copy everything as they're completely the same
fill(240, 220, 100);
beginShape();
vertex(0 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 0 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 0 + (20 + 20 * sqrt(2)) * j);
vertex(40 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
fill(50, 35, 200);
beginShape();
vertex(0 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 20 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(10 + 60 * i, 20 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(0 + 60 * i, 10 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
fill(200, 35, 180);
beginShape();
vertex(40 + 60 * i, 10 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + (20 + 20 * sqrt(2)) * j);
vertex(20 + 60 * i, 30 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 20 + 20 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(30 + 60 * i, 20 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
vertex(40 + 60 * i, 10 + 10 * sqrt(2) + (20 + 20 * sqrt(2)) * j);
endShape(CLOSE);
pop();
}
}
}
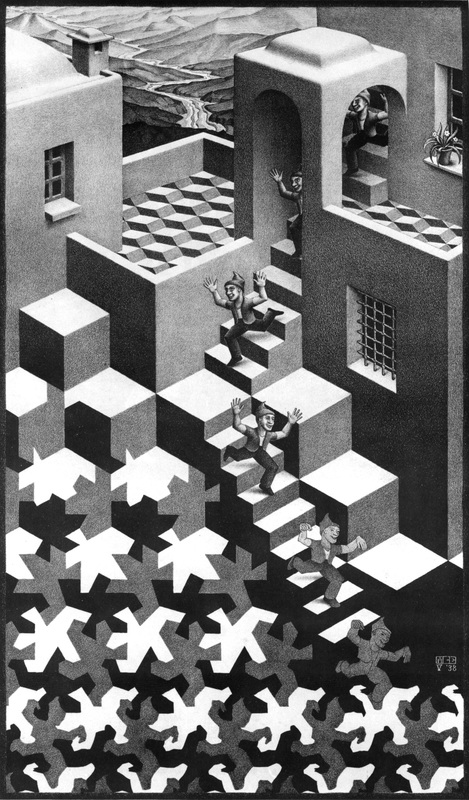
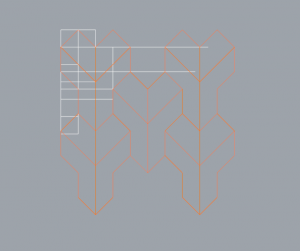
I’m interested in doing a 3D tessellation for the wallpaper. I got the inspiration from the Escher’s distorted architecture drawings and tessellation artworks. Then I’ve done a quick linework in Rhino to have precise placement of lines and lengths of them. So in the code I simple used the beginShape() function and connect all the points to create the geometry. The tricky part is that I’ve used 45 degrees for the diagonal lines, which I will need to calculate the exact location of vertex points using square roots. And in the end I just colored with high contrast colors for it to pop out and be more “3 dimensional”.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)