Christine Chen-Project-05-Wallpaper
/*
Christine Chen
Section E
cyc1@andrew.cmu.edu
Project-05-Wallpaper
*/
var x;
var y;
var offset = 10; //offset for left/right leaf positions
function setup() {
createCanvas(600, 400);
noStroke();
}
function draw() {
background(255, 184, 214); //pink background
polkaDots(); //dots for background
fruit();
noLoop();
}
function polkaDots(){ //background dots
for (var y = 30; y < height; y += 120) {
for (var x = 0; x < width + 100; x += 100) {
fill(191, 212, 252); //light blue
ellipse(x, y, 100, 100);
}
}
}
function fruit() {
//odd row (bright pink peach)
for (var y = 30; y < height; y += 120) {
for (var x = 50; x < width; x += 100) {
//peach
fill(255, 104, 168); //bright pink
ellipse(x , y, 50, 50);
//leaf
fill(2, 133, 0); //dark green
ellipse(x - offset - 4, y - 25, 30, 15); //left leaf
ellipse(x + offset , y - 25, 20, 10); //right leaf
}
}
//even row (dark pink peach)
for (var y = 90; y < height; y += 120) {
for (var x = 100; x < width; x += 100) {
//peach
fill(220, 72, 134); //dark pink
ellipse(x, y, 50, 50);
//leaf
fill(0, 217, 20); //bright green
ellipse(x - offset - 4, y - 25, 30, 15); //left leaf
ellipse(x + offset , y - 25, 20, 10); //right leaf
}
}
}
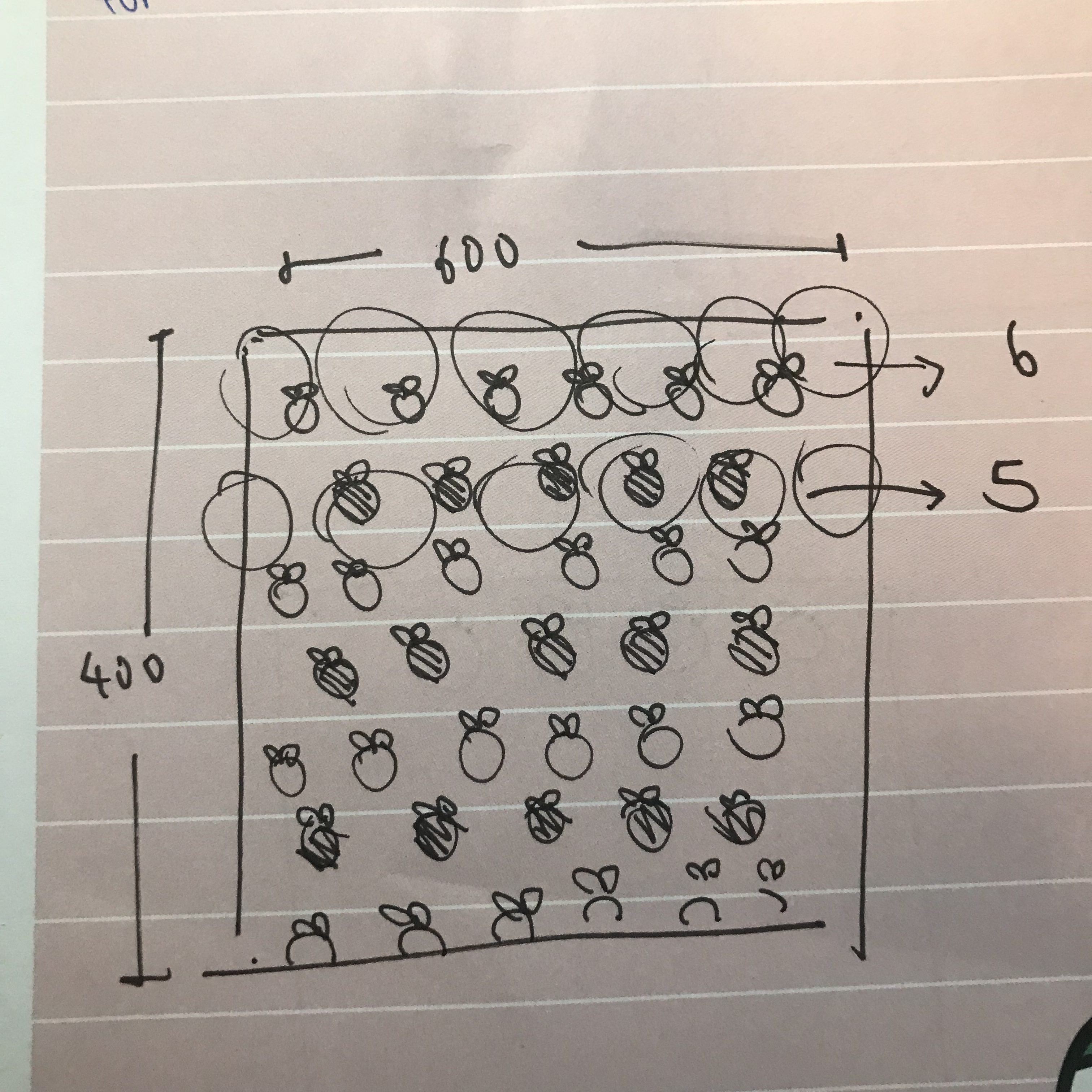
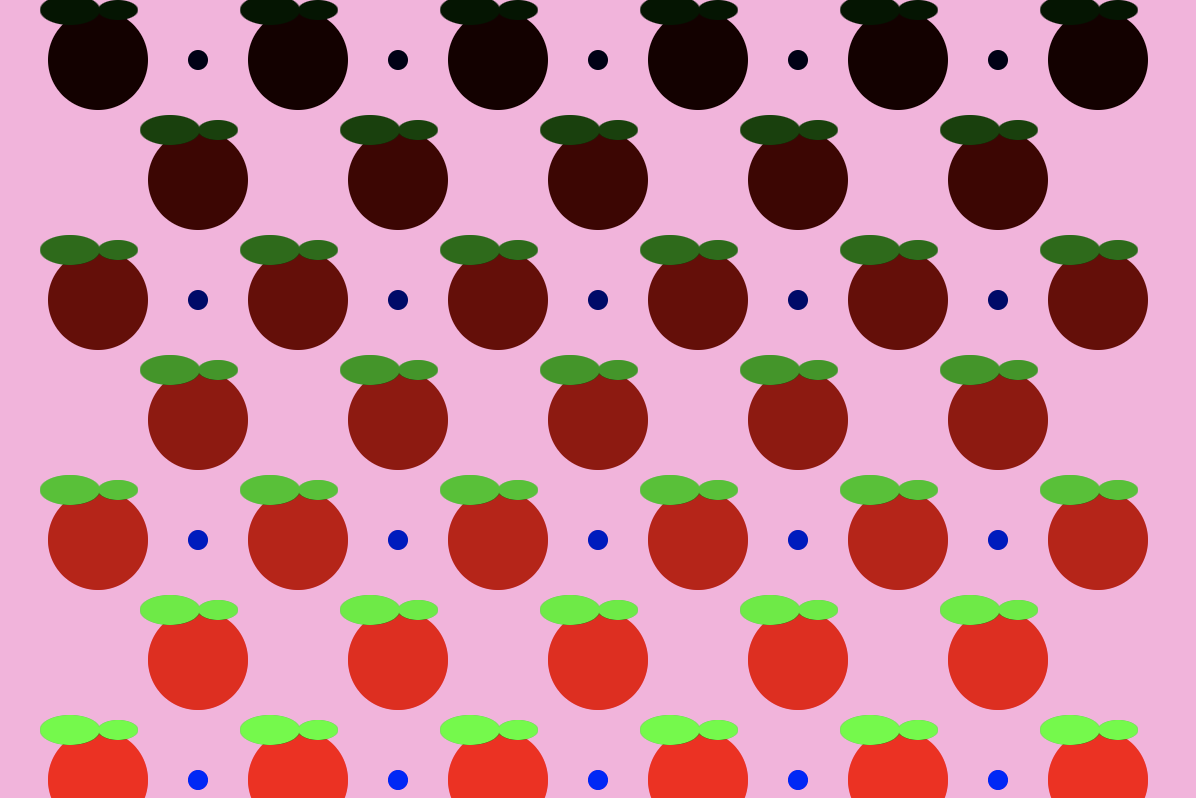
I had a lot of fun writing the codes for this project! Initially, I just wanted a simple wallpaper with repeating peaches. After I wrote the codes for that, I realized that it would be fun to have big repeating dots at the background that contrasts with the pink background. I also experimented with having gradients on the peaches using what I learned in recitation this week, but the results don’t look good, so I didn’t use that for the final.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)