// Jisoo Geum
// Section B
// jgeum@andrew.cmu.edu
// Project-05
var rect1y = 50;
var rect1x = 10;
var rect2xy = 25;
var rect3y = 81;
var rect3x = 0;
var rect4y = 0;
var rect4x = 50;
function setup (){
createCanvas(600,600);
background(1,59,255);
}
function draw(){
// red lines
for (var redvertX =5; redvertX<width; redvertX+=10){
stroke(252,59,69);
line( redvertX, 0, redvertX, height );
}
// yellow lines
for (var yellowY = 40; yellowY < height; yellowY +=100){
stroke(255,190,8);
line(0,yellowY, width, yellowY);
}
//first rect layer (3rd one from the right top)
for (var numbY= 0; numbY < 6; numbY++){ // the y number of squares increase till 6
for (var numbX = 0; numbX < 6; numbX++){ // the x number of squares also increase till 6
var r1y= rect1y +numbY * 100; // position of y increases by each tile
var r1x = rect1x +numbX * 100; // position of x also increses
fill(1,59,255);
stroke(255);
rect(r1x,r1y,40,40);
// 2nd rect layer (2nd one from the right top)
var r2y= rect2xy +numbY * 100;
var r2x = rect2xy +numbX * 100;
fill(1,59,255);
stroke(255);
rect(r2x,r2y,50,50);
// 3rd rect layer (bottom left corner)
var r3y= rect3y +numbY * 100;
var r3x = rect3x +numbX * 100;
noFill();
stroke(255);
rect(r3x,r3y,19,19);
// 4th rect layer (top right)
var r4y= rect4y +numbY * 100;
var r4x = rect4x +numbX * 100;
noFill();
stroke(255);
rect(r4x,r4y,50,50);
}
}
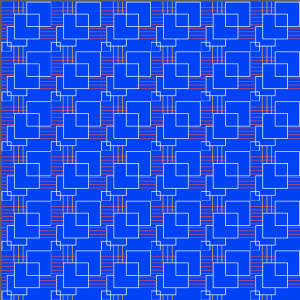
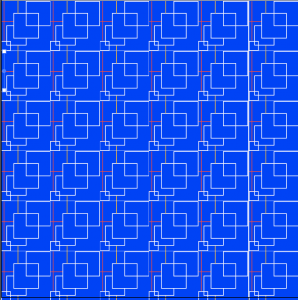
}I decided to create a geometric pattern that looks interconnected.

The final pattern turned out to be more simple than my initial design because I could not create a big gap between every 10 or 3 lines as shown above.

I tried to reduce the number of lines like the picture above, but I ended up creating dense lines using the for-loop.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)