/*
Veronica Wang
Section B
yiruiw@andrew.cmu.edu
Project-05
*/
function setup() {
createCanvas(600, 780);
background('pink');
var tw = 50; // x spacing
var th = 50; // y spacing
var newTh = th * sqrt(3) / 2; // new y spacing
var ang = radians(60); //radians to degrees
var offset = tw / 2; // new x shift
var ox = 0; // ellipse center y
var oy = 0; // ellipse center x
var num = 10; //elements per row
for (var y = 0; y < 80; y++) {
//if its an even number row, have one less element
if (y % 2 == 1){
var z = offset;
num = 20;
}
//if its an odd number row draw all elements
else{
var z = 0;
num = 20;
}
//draw circle grid
for (var x = 0; x < num; x++) {
var py = oy + y * newTh;
var px = ox + x * tw + z;
noFill();
stroke('white');
ellipse(px - 50, py, 100, 100);
fill('white');
ellipse(px - 50, py, 10, 10);
stroke(5);
strokeWeight(2.5);
}
}
noLoop();
}
function draw() {
// draw is not called due to noLoop() in setup()
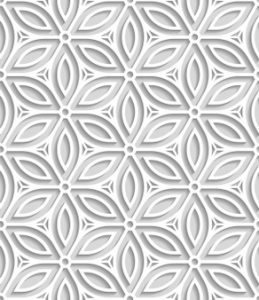
}In this assignment I was inspired by Japanese origami paper patterns and decided to play with repeated patterns of simple geometry.


I altered the hex grid code so that the circles start overlapping and then I added nodes to the connection points. I am happy with the result and wouldn’t mind using this as a wallpaper in my room.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)