//Jenny Hu
//Section E
//jjh1@andrew.cmu.edu
//Project 06
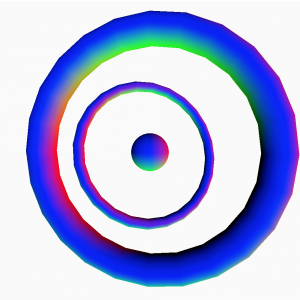
//sphere beats with the second
//torus' grow with the minute & hour
var sphereR = 29;
var smallTR = 30;
var largeTR = 100;
var sThick = 8;
var lThick = 25;
var buffer = 50;
var sphereToggle = 1;
function setup(){
createCanvas(480, 480, WEBGL);
}
function draw(){
background(250);
normalMaterial();
var M = minute();
var H = hour();
//inner sphere as seconds
//pulsed with a framerate calculation below
for (var i=0; i<2; i++){
//if statements isolate if the sphere is growing/shrinking
if (sphereR < 30) {
sphereToggle = 1;
}
if (sphereR > 32.5) {
sphereToggle = -1;
}
// pulse per beat = 5/60
// aka sphereR units traveled/60 frames
sphereR = sphereR + i*(5/60)*sphereToggle;
sphere(sphereR);
}
//middle torus radius as the minutes
smallTR = 35 + buffer/3 + M;
push();
rotateZ((frameCount * 0.01)/2);
rotateX((frameCount * 0.01)/2);
rotateY((frameCount * 0.01)/2);
torus(smallTR, sThick);
pop();
//outer torus radius as the hour
largeTR = smallTR + sThick + buffer + H;
push();
rotateZ((frameCount * 0.02)/5);
rotateX((frameCount * 0.005)/2);
rotateY((frameCount * 0.005)/2);
torus(largeTR, lThick);
pop();
}
Exciting! I wanted to use this project as an excuse to just get familiar with basic WebGL and 3D primitives. (My main references to learn these are the in the links at the end.) Outside of the 3D elements— this clock is relatively straightforward— the inner sphere pulses ( in, out, and back in) per second in a simple for-loop, calculated by the distance it needs to pulse over the framerate (60). The inner torus radius is growing based on the minutes of the hour, while the outer torus radius is growing based on the hour of the day. Since the change is so slow, you can see the comparison of the smallest and largest times of the day below— midnight and 11:59 pm.


The rotations of each torus are essentially just coded with numbers to provide diverse volumes and angles in a given moment (basically, I just proportioned thicknesses and speeds by eye).
Resources:
The Coding Train — Light and Material Tutorial
P5 3D Geometry example reference
Getting started on WebGL
I was also super inspired by Syed Reza’s work. I hope I can produce something with similar confidence and complexity soon!
Sketches:

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)