function setup() {
createCanvas(480, 100);
stroke(17, 21, 28);
}
function draw() {
// background colour
var H = hour();
if (H >= 7 & H <= 19) {
background(228, 246, 248); // day background
stroke(228, 246, 248);
}
else {
background(17, 21, 28); // night background
stroke(17, 21, 28);
}
// hour circles
var d1 = width / 24; // diameter (L)
for (var i = 0; i < 24; i++) { // 24 hours
var hx = i * d1 + d1 / 2; // x position
if (H >= 7 & H <= 19) { // day circle colour
// top edge
if (H - 1 == i) {
fill(98, 194, 204);
ellipse(hx, height - d1 / 2, d1, d1);
}
// bottom edge
else {
fill(98, 194, 204);
ellipse(hx, d1 / 2, d1, d1);
}
}
else { // night circle colour
if (H - 1 == i) {
fill(48, 72, 120);
ellipse(hx, height - d1 / 2, d1, d1);
}
// bottom edge
else {
fill(48, 72, 120);
ellipse(hx, d1 / 2, d1, d1);
}
}
}
// minute circles
var M = minute();
var d2 = width / 60; // diameter (M)
for (var j = 0; j < 60; j++) { // 60 minutes
var mx = j * d2 + d2 / 2;
if (H >= 7 & H <= 19) { // day circle colour
if (M - 1 == j) {
fill(241, 112, 34);
ellipse(mx, height - d2 / 2, d2, d2);
}
else {
fill(241, 112, 34);
ellipse(mx, d1 + d2 / 2, d2, d2);
}
}
else { // night circle colour
if (M - 1 == j) {
fill(120, 144, 168);
ellipse(mx, height - d2 / 2, d2, d2);
}
else {
fill(120, 144, 168);
ellipse(mx, d1 + d2 / 2, d2, d2);
}
}
}
// second circles
var S = second();
var d3 = width / 60 - 2; // diameter (S)
var space = 2; // spacing between ellipse centres
for (var k = 0; k < 60; k++) { // 60 seconds
var sx = k * d3 + space * k + d3 / 2 + 1;
if (H >= 7 & H <= 19) { // day circle colour
if (S - 1 == k) {
fill(253, 184, 19);
ellipse(sx, height - d3 / 2, d3, d3);
}
else {
fill(253, 184, 19);
ellipse(sx, d1 + d2 + d3 / 2, d3, d3);
}
}
else { // night circle colour
if (S - 1 == k) {
fill(240, 168, 24);
ellipse(sx, height - d3 / 2, d3, d3);
}
else {
fill(240, 168, 24);
ellipse(sx, d1 + d2 + d3 / 2, d3, d3);
}
}
}
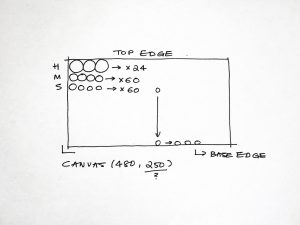
}I tried to make a clock that uses the colour and position of graphic elements to indicate the time of day. Three rows of circles that represent the hour, minute, and second appear at the top to their correct quantity (24, 60, 60). For the current time, the corresponding circle appears at the bottom edge of the canvas.
I also wanted the colour scheme of the clock to change with the time of day. I coordinated colours for a day and night setting that change at 7 a.m. and 7 p.m with that range using the daytime colour scheme. I looked up the sunrise and sunset times in Pittsburgh to make sure.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)