/*Kevin Riordan
Section C
kzr@andrew.cmu.edu
Project_06_C*/
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(480,480);
millisRolloverTime = 0;
}
function draw() {
background(247,202,201);
var hours = hour();
var minutes = minute();
var seconds = second();
angleMode(DEGREES);
//making seconds smooth
if (prevSec != seconds) {
millisRolloverTime = millis();
}
prevSec = seconds;
var mills = floor(millis() - millisRolloverTime);
var secondsFrac = seconds + (mills / 1000);
//making a 12 hour clock instead of a 24 hour clock
if (hours >= 12) {
hours = hours % 12;
}
//abstract hours
push();
translate(width/2,height/2);
rotate(-90);
fill(200,120,120,80);
noStroke();
//making arcs for the hour triangles; k=0 corresponds to the exact hour (midpoint of group of arcs)
for (var k = 2; k >= 0; k -= 0.25) {
fill(220 - (30 * k),120,120,80);
arc(0,0,width * 1.5,height * 1.5,30 * (hours - k),30 * (hours + k));
}
pop();
//abstract minutes
var minutesMapped = map(minutes,0,59,0,width);
var minutesColor = map(minutes,0,59,0,255);
var columnWidth = width/61;
var changeHeight = 0;
fill(minutesColor - 50,100,minutesColor,25);
noStroke();
//left side of minutes pyramid
for(var columns = -1; columns < 30; columns++) {
push();
translate(0,height);
rect(columns * columnWidth,0,columnWidth,-changeHeight);
pop();
changeHeight+=minutesMapped/30;
}
//middle bar, length corresponds to minutes amount
fill(minutesColor,150,minutesColor,90);
rect(width/2 - columnWidth/2,height,columnWidth,-minutesMapped);
//right side of minutes pyramid
fill(minutesColor - 50,100,minutesColor - 30,25);
for(var columns = 31; columns < 61; columns++) {
changeHeight-=minutesMapped/30;
push();
translate(0,height);
rect(columns * columnWidth,0,columnWidth,-changeHeight);
pop();
}
//abstract seconds
var secondsFracMapped = map(secondsFrac,0,59,0,width/2 - 15);
var minutesMapped = map(minutes,0,59,0,width/2);
//goes outwards from center at 0 seconds to the edge at 60 seconds
if (minutes%2 == 0) {
for(j = 0; j <= 360; j += 10) {
var jColor = j;
jColor = constrain(jColor,50,255);
for(i = 0; i <= 360; i += 10) {
push();
translate(width/2,height/2);
rotate(i);
fill(jColor);
noStroke();
ellipse(j,-secondsFracMapped,4,4);
rotate(i / 2);
fill(100,60,60,25);
rect(j,-secondsFracMapped / 2,3,3 + i);
pop();
}
}
}
//odd minutes go into the center from edge at 0 seconds to center at 60.
else {
for(j = 0; j <= 360; j += 10) {
var jColor = j;
jColor = constrain(jColor,50,255);
for(i = 360; i >= 0; i -= 10) {
push();
translate(width/2,height/2);
rotate(i);
fill(jColor);
noStroke();
ellipse(j,(width/2) - secondsFracMapped,4,4);
rotate(i / 2);
fill(100,60,60,25);
rect(j,-secondsFracMapped / 2,3,3 + i);
pop();
}
}
}
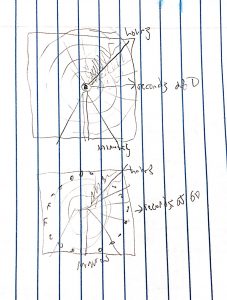
}I started with a very badly drawn sketch of what I wanted to do.

This project made me think about timing a lot. I started by doing the seconds, and used the example code to make it smooth using milliseconds rollover time. The seconds go out for even minutes, and in for odd minutes. I could not get the transition from going in to going out exactly right (as well as the transition from out to in), but I am okay with how it turned out. The minutes are represented by a pyramid at the bottom that grows and changes color as the minutes increase. The hours are represented in a fairly standard way, with a bunch of arcs that converge into a line that represents the hour hand on a traditional clock. This project made me think about how much stuff I can change over time, and I learned about how to change colors over a gradient as well.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)