var x = [];
var y = [];
function setup() {
createCanvas(500, 500);
for (i = 0; i < 100; i++){
x[i] = random(50, 450);
y[i] = random(50, 450);
}
}
function draw() {
background(1, 41, 71);
var S = second(); //variables for time
var M = minute();
var H = hour();
var Hmap = map(H, 0, 20, 0, 500); // ground (pink block) adds up every "HR"
for(i = 0; i < H; i++)
stroke(255);
strokeWeight(2);
fill(255, 138, 143);
rect(0, 460, Hmap, 40);
stroke(255); //fire fly JAR
strokeWeight(2);
line(192, 196, 289, 196);
line(192, 196, 192, 242);
line(192, 242, 163, 274);
line(163, 274, 163, 460);
line(163, 460, 318, 460);
line(318, 460, 318, 274);
line(318, 274, 289, 242);
line(289, 242, 289, 196);
push(); //Jar lid
translate(260, -78)
fill(255);
rotate(PI / 3);
rect(192, 196, 10, 100);
pop();
for(i = 0; i < S; i++){ //tiny firefly appears every "SEC"
fill(247, 246, 146);
noStroke();
ellipse(x[i], y[i], 4, 4);
}
push(); //firefly rotates every "MIN"
translate(width / 2, height / 2);
noStroke();
ellipseMode(CENTER);
fill(255);
rotate(radians(M * 6));
stroke(255);
strokeWeight(0.8);
line(85, 70, 87, 80); //left bug tentacle
stroke(255);
strokeWeight(0.8);
line(75, 60, 74, 80); //right bug tentacle
noStroke();
fill(249, 196, 65); //body
ellipse(80, 40, 19, 50);
fill(247, 216, 146);
ellipse(80, 40, 17, 30);
fill(244, 224, 189);
ellipse(80, 40, 14, 18);
fill(45, 16, 35); //wings
ellipse(75, 50, 10, 33);
fill(45, 16, 35); //wings
ellipse(85, 50, 10, 33);
fill(255, 0, 68); //head
ellipse(80, 65, 12, 12);
fill(0); //left eye
ellipse(85, 70, 5, 5);
fill(0);
ellipse(75, 70, 5, 5);
pop();
}
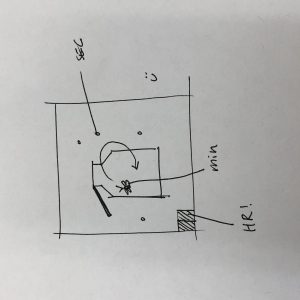
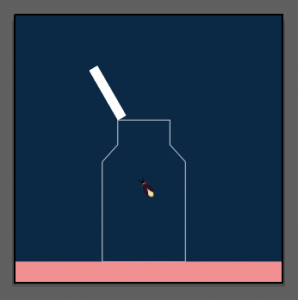
For this project, I was inspired by the fireflies I saw in my backyard. The tiny firefly adds up every second, pink block adds up every hour, and the firefly in the middle rotates every minute. From last week to this week, my biggest challenge had been understanding “arrays” and “loops”. Through this project, I could understand these concepts better, and I had fun exploring different styles, color, and movements of the parts of the project.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)