// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-06
var r;
var b;
var g;
var prevSec;
var a; // set to make the text move
function setup() {
createCanvas(480, 480);
prevSec = second();
r = random(130,255);
g = random(110,255);
b = random(200,250);
a = width / 2;
}
function draw() {
background(197, 234, 244);
noStroke(0);
fill(110, 75, 3); //outer donut
ellipse(width / 2,height / 2,430,430);
fill(229, 155, 201);
push();
translate(width / 2, height / 2);// pink frosting shape
ellipse(0, 0, 382, 152);
rotate(PI / 1.0);
ellipse(0, 0, 382, 152);
rotate(PI / 2.0);
ellipse(0, 0, 382, 152);
rotate(PI / 3.0);
ellipse(0, 0, 382, 152);
rotate(PI / 3.0);
ellipse(0, 0, 382, 152);
rotate(PI / 3.0);
ellipse(0, 0, 382, 152);
rotate(PI / 3.0);
ellipse(0, 0, 382, 152);
rotate(PI / 5.0);
ellipse(0, 0, 382, 152);
rotate(PI / 5.0);
ellipse(0, 0, 382, 152);
rotate(PI / 5.0);
ellipse(0, 0, 382, 152);
rotate(PI / 5.0);
ellipse(0, 0, 382, 152);
rotate(PI / 5.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
rotate(PI / 7.0);
ellipse(0, 0, 382, 152);
pop();
fill(229, 155, 201);//frosting base
ellipse(width / 2,height / 2,320,320);
ellipse(width / 2 + 5,height / 2 + 5,320,320);
fill(110, 75, 3);//inner donut
ellipse(width / 2,height / 2,170,170);
fill(197, 234, 244);
ellipse(width / 2,height / 2,150,150);
push();//sprinkles
translate(width / 2, height / 2);
for (var p = 0; p < minute(); p += 1){ //adds a sprinkle color every minute
rotate(PI / 3.0);
fill(r,g,b);
rect(85,95 / 30 * p - 30,35,8,20);
}
pop();
fill(197, 234, 244);//bites
for(var i = 0; i < hour(); i += 1){
if(i < 6){
ellipse(120 + i * 50,40,60,70);//40=spacing
}
else if(i < 12){
ellipse(33,i * 33,70,40);
}
else if(i < 18){
ellipse(450,i * 21,70,30);
}
else if(i < 24){
ellipse(i * 30 - 400,440,50,70);
}
}
push();
strokeWeight(10); //donut highlight
stroke(255);
noFill(0);
curve(380, 260, 415, 186, 360, 108, 70, 60);
pop();
fill(110, 75, 3); //text
textSize(32);
textStyle(BOLD);
a = a - 2.5;
if (a < -width) {
a = 150;
}
text('yum~', 10 - a, 40);
fill(229, 155, 201);
text('yum!', 10 - a, 460);
fill(0);
rect(180,240,45,12); //eyebrows
rect(260,240,45,12);
ellipse(210,280,45,50);//eyes base
ellipse(270,280,45,50);
fill(255);
ellipse(210,283,30,40); // eye whites
ellipse(270,283,30,40);
fill(0);
ellipse(270,290,15,25); //eye inside
ellipse(210,290,15,25);
fill(255); //eye inside inside
ellipse(208,285,5,5);
ellipse(268,285,5,5);
if(second() != prevSec){ //sprinkles color
prevSec = second();
r =random(130,255);
g =random(110,255);
b = random(200,250);//changes color every second every time value is different from the previous second
fill(0);
ellipse(210,280,45,50);
ellipse(270,280,45,50);
}
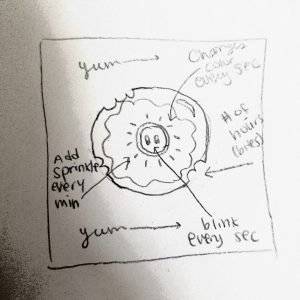
}For this project, I wanted to portray a fun and exciting theme: a donut! Every second, the sprinkles on the donut changes color. Also, there is a visual representation of minutes through the number of sprinkles. Every hour, the number of bites on the donut increases, accordingly, through 24 hours. Additionally, the eyes blink every second! I wanted it to be playful and fun with a color palette as well. I also wanted it to have some sort of randomness incorporated within my project (which can be seen in the –limited– random colors of sprinkles).
Although this clock is not the easiest to read, I think that the creativity into this abstract clock makes the assignment really interesting. I had a difficult time figuring out what to make that can relate to the number of minutes, seconds, and hours. I also first drew the eyes but thought that there could be something more; this is the reason why the eyes blink every second! It was a very fun project to work on, especially because there was a wide range of opportunities to go about making the abstract clock.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)