The project that I am interested in this week is done by Matt Deslauriers in 2016, called generative art with node.js and canvas. The project created distorted images using the codes.
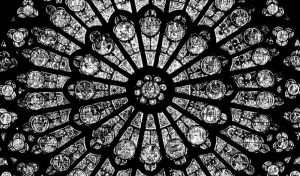
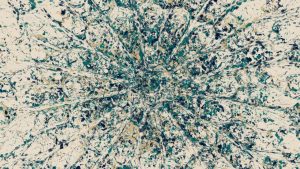
Here is an example. It transfers the image into the artists’ own style just using codes.


The reason I admire this project is that create a new and unique art style itself is already very interesting. However, I think there are much more opportunities to the project. At the early stage of the project, the artist was only able to convert existing images into this kind of style. However, when the database grows into certain size, it is able to call out a random image by itself, just like the link I added at the beginning of the post. For the next stage, I think the project would be benefited a lot from the machine learning process where the codes could understand and establish links between words and images. To me, that would be the most interesting aspect of the project.
For the algorithm of this project, I would assume that based on the contrast of the image, the codes are able to identify the shapes of the images and use codes to generate random geometries according to the fundamental shapes of the images. Also, it is very wise for the author to use color palettes that are existed from ColourLovers.com API to make his work pleasant to look at.
Here is the original link to the artist’s own page.
https://mattdesl.svbtle.com/generative-art-with-nodejs-and-canvas
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)