// Joanne Lee
// Section C
// joannele@andrew.cmu.edu
// Project-06
var skyR = 135;
var skyG = 206;
var skyB = 235;
var grassR = 206;
var grassG = 229;
var grassB = 178;
function setup() {
createCanvas(375,480);
}
function draw() {
// hour hand -- represented by background colors // 12 hr clock
var h = hour() % 12;
noStroke();
background(skyR - 10 * h, skyG - 20 * h, skyB - 20 * h); // sky --> darkens every 12 hours
fill(grassR - 30 * h, grassG - 50 * h, grassB - 20 * h, 99); // darkens every 12 hours
triangle(0, height * 0.75, 0, height, 1500, height); // plain 1
triangle(width, height * 0.55, width, height, -1500, height); // plain 2
// minute hand -- represented by the sun position
var m = minute() / 60;
push();
noStroke();
if (m < 0.25 || m > 0.75) { // make opaque when not in sky
fill(255, 200, 100, 50);
}
else {
fill(255, 200, 100);
}
translate(width / 2, height / 2);
rotate(radians(m * 360));
ellipse(0, 200, 60, 60);
pop();
// second hand -- represented by the clouds
var s = second() / 60;
var x1 = -80; // x-values to keep cloud off screen, keeping continuous movement
var x2 = -120;
var x3 = -40;
var shift = (width+160) * s; // move across screen proportionally
push();
noStroke();
fill(255);
ellipse(x1 + shift, 110, 120, 65);
ellipse(x2 + shift, 110, 90, 45);
ellipse(x3 + shift, 116, 100, 40);
pop();
}Going into the project, I knew I wanted to make use of background color changes as well as real elements on the screen moving (i.e. cloud, sun).
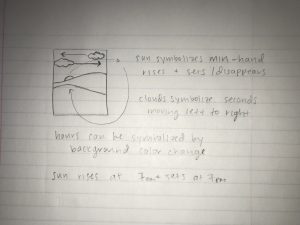
The hour hand is denoted by the change in sky / grass color. Over the progression of 12 hours, the sky and grass becomes darker in color. I chose to do a 12 hour clock because I wanted the hour hand differences to be more apparent. The minute hand is denoted by the position of the sun. As you can see in my sketch below, I originally intended for the sun to go off screen, but I wanted it to be more clear what the current minutes were. Therefore, I decided to keep it on the screen and make it more opaque as to not draw too much attention through the grass. And finally, the seconds are denoted by the pace of the cloud moving across the screen in what appears to be a continuous loop. I personally found this project to be one of the most interesting projects to work on so far.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)