// Yoo Jin Shin
// Section D
// yoojins@andrew.cmu.edu
// Project-06-Abstract-Clock
var prevSec;
var millisRolloverTime;
var x = [50, 61, 83, 69, 71, 50, 29, 31, 17, 39];
var y = [358, 377, 383, 400, 422, 413, 422, 400, 383, 377];
function setup() {
createCanvas(480, 480);
millisRolloverTime = 0;
frameRate(10);
}
function draw() {
background(0);
fill(255);
noStroke(0);
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
var hourW = map(H, 0, 23, 0, width);
var minuteW = map(M, 0, 59, 0, width);
var secondsWithFraction = S + (mils / 1000.0);
var secondsWithNoFraction = S;
var secondBarWChunky = map(secondsWithNoFraction, 0, 60, 0, width);
var secondBarWSmooth = map(secondsWithFraction, 0, 60, 0, width);
// Hour yellow ellipse
noStroke();
fill(255, 237, 101, 255);
ellipse(width / 4, height / 4, hourW, hourW);
// Minute green ellipse
fill(92, 220, 82, 230);
ellipse(width - 30, height / 3 + 40, minuteW, minuteW);
// Second blue ellipse
fill(171, 213, 255, 200);
ellipse(width / 2, height / 2, secondBarWChunky, secondBarWChunky);
// Millisecond red ellipse
fill(240, 32, 32, 200);
ellipse(width - 50, height - 50, secondBarWSmooth, secondBarWSmooth);
// Text of the current time
fill(255);
textFont("Futura");
textSize(12);
text("HOUR: " + H, 10, 22);
text("MINUTE: " + M, width - 80, height / 3 + 40);
text("SECOND: " + S, width / 2 - 30, height / 2 + 3);
text("MILLISECOND: " + mils, width - 120, height - 50);
// Big star
var nPoints = x.length;
fill(255);
beginShape();
for (var i = 0; i < nPoints; i++) {
var px = x[i] + random(-1, 1);
var py = y[i] + random(-1, 1);
vertex(px,py);
}
endShape(CLOSE);
// Small star
beginShape();
for (var i = 0; i < nPoints; i++) {
var px = x[i] + random(-1, 1);
var py = y[i] + random(-1, 1);
vertex(px,py);
}
scale(0.5, 0.5);
endShape(CLOSE);
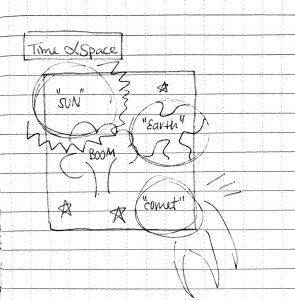
}I tend to associate time with space, probably because they’re both used when describing dimensions. So when I thought of space, I thought of outer space— the sun, stars, moons, and various planets floating about in darkness. For this project, I tried to abstractly visualize time in an outer space setting, with each element of time (hour, min, sec, ms) represented with an element in outer space. My original idea was to animate a story of a comet approaching and causing an explosion, but it was difficult to time the movements that I pictured accordingly.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)