/* Rachel Lee
Section E
rwlee@andrew.cmu.edu
Project 06: Abstract Clock */
var tx = []; // flower x position array
var ty = []; // flower y position array
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
var sec = second();
var min = minute();
var hr = hour();
// randomize position of flowers
for (i = 0; i < 60; i ++) {
tx[i] = random(85, 270);
ty[i] = random(65, 260);
}
}
function draw() {
background(160, 190, 105);
noStroke();
var sec = second();
var min = minute();
var hr = hour();
// pond
fill(160, 155, 160);
ellipse(180, 170, 305, 305);
// color of pond water changes according to minute time bracket
if (min >= 0 & min <= 20) {
fill(65, 150, 150);
ellipse(180, 170, 270, 270);
} else if (min > 20 & min <= 40) {
fill(65, 130, 180);
ellipse(180, 170, 270, 270);
} else if (min > 40 & min <= 60) {
fill(65, 170, 130);
ellipse(180, 170, 270, 270);
}
// pebbles
fill(145, 140, 145);
ellipse(285, 285, 50, 60);
fill(105, 100, 105);
ellipse(310, 245, 35, 30);
fill(200);
ellipse(270, 285, 35, 30);
fill(150);
ellipse(245, 300, 35, 35);
fill(220);
ellipse(290, 255, 20, 20);
// tiny flowers: corresponds to seconds
for (i = 0; i < sec; i ++) {
fill(235, 105, 45);
ellipse(tx[i], ty[i], 5, 5);
}
// lilypads
fill(100, 140, 55);
ellipse(95, 183, 55, 40);
ellipse(155, 253, 55, 50);
ellipse(205, 100, 70, 60);
fill(125, 160, 60);
ellipse(95, 180, 55, 40);
ellipse(155, 250, 55, 50);
ellipse(205, 95, 70, 60);
fill(65, 150, 150);
// changing little lilypad wedge color according to pond water color
if (min >= 0 & min <= 20) {
fill(65, 150, 150);
triangle(125, 170, 95, 180, 125, 180);
triangle(175, 230, 145, 260, 205, 230);
triangle(215, 90, 240, 70, 245, 90);
} else if (min > 20 & min <= 40) {
fill(65, 130, 180);
triangle(125, 170, 95, 180, 125, 180);
triangle(175, 230, 145, 260, 205, 230);
triangle(215, 90, 240, 70, 245, 90);
} else if (min > 40 & min <= 60) {
fill(65, 170, 130);
triangle(125, 170, 95, 180, 125, 180);
triangle(175, 230, 145, 260, 205, 230);
triangle(215, 90, 240, 70, 245, 90);
}
// firefly: moves according to hour
push();
noStroke();
translate(width / 2.3, height / 2.5);
rotate(360 / 60 * hr);
fill(242);
ellipse(-20, -40, 55, 20);
ellipse(20, -40, 55, 20);
fill(255);
ellipse(-20, -45, 55, 20);
ellipse(20, -45, 55, 20);
stroke(240, 215, 70);
strokeCap(ROUND);
strokeWeight(20);
line(0, 0, 0, -65);
fill(0);
noStroke();
ellipse(-10, -60, 7, 7);
ellipse(10, -60, 7, 7);
pop();
}
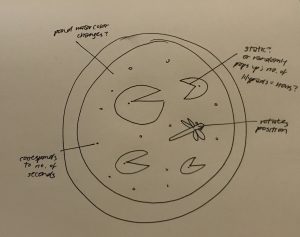
I really enjoy being in nature, so for my project wanted to imitate a scene I saw during a hike this summer. On my abstract clock, the dragonfly’s position represents the hour, the color of the pond water changes based on a particular range of minutes, and the number of orange ‘flowers’ represent seconds. This project was a little challenging, but rewarding to complete. I am very happy with how it turned out.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)