function setup() {
createCanvas(480, 480);
}
function draw() {
//create background color
background(13, 0, 76);
fill(255, 245, 104);
rect(0,0, width, height/4);
fill(255, 245, 104);
rect(0, 4 * height / 5, width, height/5);
//set up speed of time
var H = map(hour() + norm(minute(), 0, 60), 0, 24, 0, TWO_PI * 2) - HALF_PI;
var M = map(minute() + norm(second(), 0, 60), 0, 60, 0, TWO_PI) - HALF_PI;
var S = map(second(), 0, 60, 0, TWO_PI) - HALF_PI;
//declare variables for the centers of ellipses
var cxH = width / 5;
var cyH = height / 2;
var cxM = width / 2;
var cyM = height / 2;
var cxS = 4 * width / 5;
var cyS = height / 2;
//create three ellipses that represent hour, minute, and second
fill(255, 255, 255, 90);
stroke(255);
strokeWeight(5);
ellipse(cxH, cyH, 100, 100);
ellipse(cxM, cyM, 100, 100);
ellipse(cxS, cyS, 100, 100);
//print text for colon
fill(255);
textSize(40);
strokeWeight(5);
text(':', 160, height / 2 + 10);
text(':', 305, height / 2 + 10);
//print ellipses for hour, minute, and second based on the speed of time and angle using radians
fill(255);
strokeWeight(5);
stroke(255, 245, 104);
line(cxH - cos(H) * 50, cyH - sin(H) * 50, cxH + cos(H) * 50, cyH + sin(H) * 50);
/*
//trial and error
fill(200);
line(cxH, cyH, cxH+cos(H/2)*25, cyH+sin(H/2)*25);
var startX = cxH+cos(H/2)*25
var startY = cyH+sin(H/2)*25
line(startX-cos(H)*40, startY-sin(H)*40, startX+cos(H)*40, startY+sin(H)*40)
*/
stroke(255, 245, 104);
fill(255, 245, 104);
ellipse(cxH + cos(H) * 50, cyH + sin(H) * 50, 10, 10);
strokeWeight(5);
fill(255);
line(cxM - cos(M) * 50, cyM - sin(M) * 50, cxM + cos(M) * 50, cyM + sin(M) * 50);
stroke(255, 245, 104);
fill(255, 245, 104);
ellipse(cxM + cos(M) * 50, cyM + sin(M) * 50, 10, 10);
strokeWeight(5);
fill(255);
line(cxS - cos(S) * 50, cyS - sin(S) * 50, cxS + cos(S) * 50, cyS + sin(S) * 50);
stroke(255, 245, 104);
fill(255, 245, 104);
ellipse(cxS + cos(S) * 50, cyS + sin(S) * 50, 10, 10);
//print time in text form
fill(255);
noStroke();
textFont('didot');
textSize(15);
translate(-40,30);
text("Hour: " + nfc(H, 0), cxH + 10, 300);
text("Minute: " + nfc(minute(), 0), cxM + 5, 300);
text("Second: " + nfc(second(), 0), cxS, 300);
}
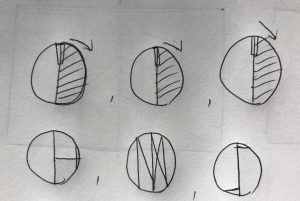
As usual, I learned a lot from coding this project. For me, figuring out the specific angles to set it to the speed of the time was the most challenging part. My first attempt was to make the sticks indicating the time the letters, H, M, and S. However, figuring out the angle of each letter based on the center point of the ellipses were challenging since the letters were not symmetrical. I ended up creating this golden clock to visually represent the hour, minute, and second just like how many digital clocks are these days.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)