/*Dani Delgado
Section E
ddelgad1@andrew.cmu.edu
Project 06
*/
function setup() {
createCanvas(480, 375);
}
function draw() {
background(250);
//set the time variables
var h = hour();
var m = minute();
var s = second();
//draw the static background / peices
//draw the "city"
//draw the buildings
noStroke();
fill(60, 60, 80, 90);
rect(0, 0, width, height / 2 + 20);
//draw the building shadows
noStroke();
fill(20, 20, 40, 90);
rect(90, 0, 10, height / 2 + 20, 60, 0, 0, 0);
rect(350, 0, 10, height / 2 + 20, 0, 60, 0, 0);
//draw a moving person
//set the moving variables
var mapp = map(m, 0, 60, width, 0);
var personX = mapp;
var speed = m;
//draw the person walking on a minute long loop
push();
personX += speed;
ellipseMode(CORNER);
noStroke();
fill(0, 45, 50, 60);
ellipse(personX, 70, 40, 40);
rect(personX, 110, 40, 200, 80);
pop();
//draw the window
fill(230, 247, 255, 40);
noStroke();
rect(0, 0, width, height / 2 + 20);
//draw the window highlights
stroke(255, 255, 255, 90);
strokeWeight(50);
line(300, 0, 480, 200);
strokeWeight(10);
line(230, 0, 410, 207);
strokeWeight(100);
line(0, 150, 180, 350);
//draw the window frame shadow
noStroke();
fill(80);
rect(355, 0, 30, height / 2 + 20);
rect(30, 0, 30, height /2 + 20);
//window frame
fill(120);
rect(355, 0, 25, height / 2 + 17, 0, 0, 50, 0);
rect(30, 0, 25, height /2 + 17, 0, 0, 50, 0);
//draw the table
noStroke();
fill(157, 115, 70);
rect(0, height / 2 + 20, width, height);
fill(137, 95, 50);
rect(0, 350, width, height);
//draw the shadow of the mug
//make the mug shadow rotate bassed on the hour
if (h >= 12) {
h -= 12;
}
h = map(h, 0, 11, 0, 360);
push();
translate(160, 280);
rotate(radians(h) - 0.25 * (TWO_PI))
fill(127, 85, 40, 85);
rect(0, 0, 100, 80, 60);
pop();
//draw the mug
noStroke();
fill(204, 255, 212);
rect(115, 220, 120, 80, 0, 0, 90, 90);
fill(164, 215, 172);
ellipse(175, 220, 120, 20);
fill(77, 51, 0);
ellipse(175, 225, 100, 10);
stroke(204, 255, 212);
strokeWeight(10);
noFill();
arc(115, 255, 45, 45, radians(80), radians(300), TWO_PI);
//draw the steam and make it move
//the steam moves up and down with each second
//first set the needed variables
//and then create an if statement that makes it move up or down every other second
var steam1Y = 200;
var steam2Y = 180;
if ((s % 2) > 0) {
steam1Y = 200;
steam2Y = 180;
} else if (( s % 2) == 0) {
steam1Y = 190;
steam2Y = 170;
}
//draw the steam itself
//left puff of smoke
fill(255);
noStroke();
ellipse(155, steam1Y + 10, 8, 8);
ellipse(152, steam1Y + 5, 10, 10);
ellipse(159, steam1Y - 2, 15, 15);
ellipse(155, steam1Y - 10, 15, 15);
ellipse(162, steam1Y - 14, 16, 16);
//right puff of smoke
ellipse(195, steam2Y, 10, 10);
ellipse(200, steam2Y - 6, 12, 12);
ellipse(198, steam2Y + 5, 8, 8);
ellipse(197, steam2Y - 10, 15, 15);
ellipse(202, steam2Y - 14, 18, 18);
ellipse(198, steam2Y - 20, 12, 12);
}
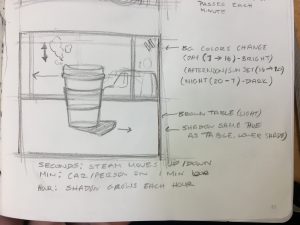
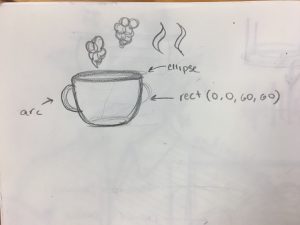
This project was a bit challenging for me, especially when coming up with a concept to go with. However, completing the extra credit assignment really helped me to understand the mechanics that goes into making a clock work. I went with a coffee shop idea after looking at how the shadows around my coffee cup collection on my desk change as the day goes on and I thought that it would make a cute clock idea.
There are a few details I wish I could have ironed out but overall I think that this clock is cute and fun.
The steam moves with seconds, the person outside the window moves along with the minutes, and the shadow of the cup rotates with each hour.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)