var nPoints = 200; //set number of vertex points for trifolium shape
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255);
noStroke();
//draw center trifolium
push();
translate(width/2, height/2);
fill("blue");
drawTrifolium();
pop();
//draw upper left trifolium
fill("violet");
drawTrifolium();
//draw upper right trifolium
push();
translate(width, 0);
fill("violet");
drawTrifolium();
pop();
//draw lower left trifolium
push();
translate(0, height);
fill("violet");
drawTrifolium();
pop();
//draw lower right trifolium
push();
translate(width, height);
fill("violet");
drawTrifolium();
pop();
}
//draw Trifolium shape based on mouseX, mouseY
function drawTrifolium() {
var x;
var y;
var r;
var theta;
var a = mouseY; //mouseY governs size of trifolium
var petals = map(mouseX, 0, width, 2, 45); //mouseX governs number of petals
var petalsInt = round(petals); //rounds petals to nearest integer (no partial petals)
//create base trifolium shape using equation from Mathworld
beginShape();
for (var i = 0; i < nPoints; i++) {
theta = map(i, 0, nPoints, 0, TWO_PI);
r = -a * cos(petalsInt * theta);
x = r * cos(theta);
y = r * sin(theta);
vertex(x,y);
}
endShape(CLOSE);
}
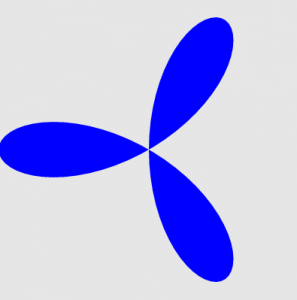
I found the trifolium curve on Mathworld and decided to see what it could do.

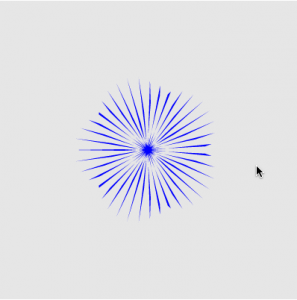
I discovered that changing one number in the equation would cause more “petals” to appear on the trifolium (making it not exactly a “tri”folium anymore, but it looks great), and set this to mouseX. Testing another variable, I found it governed the size of the trifolium shape, so I set this to correspond to mouseY.

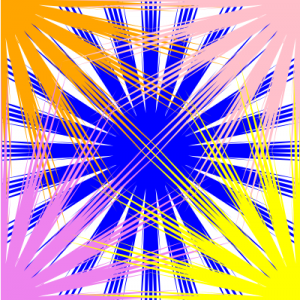
To make things more interesting, I added four more trifoliums in the corners of the canvas (so only a corner of each was visible). I started with each one a different color:

…but decided I preferred the patterns that emerged when all 4 corner shapes were the same color, creating a more ambiguous web rather than 4 distinct shapes.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)