// Han Yu
// Section D
// hyu1@andrew.cmu.edu
// Project 07
var nPoints = 200;
function setup() {
createCanvas(400, 400, WEBGL); // create a 3D canvas
frameRate(100);
}
function draw() {
background(100);
fill(250);
rotateZ(millis() / 8000);
stroke(250);
drawFlower();
}
function drawFlower() {
// http://mathworld.wolfram.com/Slinky.html
var x;
var y;
var z;
// variables inside the formula
var p = constrain((mouseX / width), 0.0, 400);
var q = constrain((mouseY / height), 0.0, 400.0);
fill(200, 200, 255, 100.5);
beginShape();
stroke(250);
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
// Flower(slinky):
x = (PI+100*cos(10*q*t))*cos(t);
y = (PI+100*cos(10*q*t))*sin(t);
z = 1/2*p*t + 100*sin(10*p*t);
vertex(x, y, z);
}
endShape(CLOSE);
}
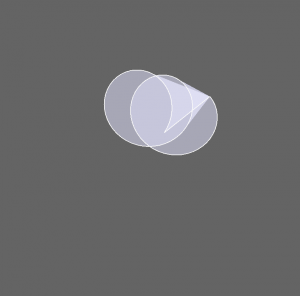
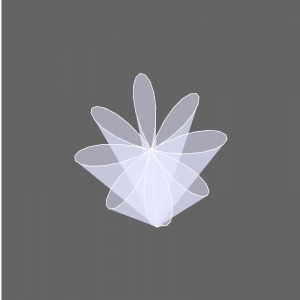
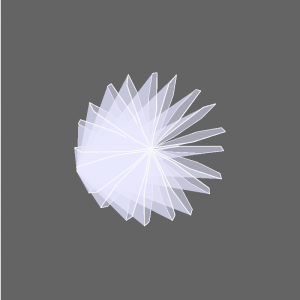
I used a slinky curve for my project. A slinky curve is a space curve which consists of a spiral wound around a helix. I altered it in order to show the formation of a flower. Overall I found this project is helpful with familiar with 3D plane and curves. Below are some screenshots of different stages of my project.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)