//Jenny Hu
//Section E
//jjh1@andrew.cmu.edu
//Project 09
var underlyingImage;
var coffeeImage;
function preload() {
var myImageURL = "https://i.imgur.com/raTslIA.jpg";
var myCoffeeURL = "https://i.imgur.com/6kkGXgx.png";
coffeeImage = loadImage(myCoffeeURL);
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(400, 600);
background(255);
underlyingImage.loadPixels();
frameRate(10);
}
function draw() {
//variables needed for drawing the pixels over and over again
var xa = random(width);
var ya = random(height);
var xb = random(width);
var yb = random(height);
var xc = random(width);
var yc = random(height);
var ixa = constrain(floor(xa), 0, width-1);
var iya = constrain(floor(ya), 0, height-1);
var ixb = constrain(floor(xb), 0, width-1);
var iyb = constrain(floor(yb), 0, height-1);
var ixc = constrain(floor(xc), 0, width-1);
var iyc = constrain(floor(yc), 0, height-1);
var theColorAtLocationXaYa = underlyingImage.get(ixa, iya);
var theColorAtLocationXbYb = underlyingImage.get(ixb, iyb);
var theColorAtLocationXcYc = underlyingImage.get(ixc, iyc);
//open ellipses
noFill();
stroke(theColorAtLocationXaYa);
strokeWeight(1);
ellipse(xa, ya, 15, 15);
//big rectangle
fill (theColorAtLocationXbYb);
noStroke();
rect(xb, yb, 10, 10);
//small rectangle
fill (theColorAtLocationXcYc);
noStroke();
rect(xc, yc, 5, 5);
}
//call the coffee image when you click
function mousePressed() {
image(coffeeImage, mouseX-75, mouseY-75, 150, 150);
}
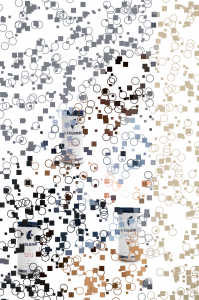
I loved the textural quality individual shapes gave to this project— like in the brief, it was nice to see this transforming effect happen as I generated the pixels across the canvas.
My image is of my friend, Adella, who is pictured here opening a bottle of La Colombe. Rightfully so, I thought it would be interesting and fun to add a La Colombe image as the user clicks around. Doing so, makes the image feel even more artificial/generated, and even ad-like. In some ways, it contextualizes the image.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)