Click to increase frameRate!
/* Dani Delgado
Section E
ddelgad1@andrew.cmu.edu
Project-09
*/
//global variable for calling image
var sunset;
//global variables for adjusting the frame rate and size of the rects
var pixNo = 0;
var fr = 15;
function preload() {
//load the underlaying image into the canvas
var picture = "https://i.imgur.com/BBnFAII.jpg";
sunset = loadImage(picture);
}
function setup() {
//set the overall canvas settings
createCanvas(480, 320);
background(250, 240, 230);
frameRate(fr);
//draw the underlaying image
sunset.loadPixels();
}
function draw() {
//first set variables to draw the rects at random locations
var rx = random(width);
var ry = random(height);
//constrain these rectangles to the canvas
var pixx = constrain(floor(rx), 0, width - 1);
var pixy = constrain(floor(ry), 0, height - 1);
//create this variable to call the colors from the underlaying image
var colPix = sunset.get(pixx, pixy);
//create the variables for size and roundness adjustments
var size;
var round;
//create the variable that sets the objects at diff angles
var pixAng = random(radians(360));
//these if statements change the size and roundness of the rects based on quantity
if (pixNo < 600) {
size = 20;
round = 1;
} else if (pixNo < 1200) {
size = 16;
round = 2;
}else if (pixNo < 1800) {
size = 12;
round = 4;
} else if (pixNo < 2400) {
size = 8;
round = 6;
} else {
size = 5;
round = 5;
}
pixNo ++;
//set rect color and stroke
noStroke();
fill(colPix);
//draw the rects
push();
translate(rx, ry);
rotate(pixAng);
rect(0, 0, size, size, round);
pop();
}
function mousePressed() {
//this function will increase frame rate whenever mouse is pressed
fr += 10;
fr = constrain(fr, 15, 125);
frameRate(fr);
}
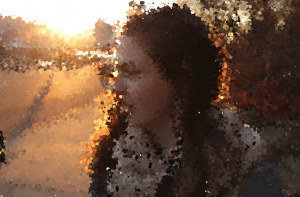
For this project, I decided to use a picture I took of my friend Margot last year! I enjoyed the project, despite struggling with it at first (my colors were all messed up and flashing for a while). I played around with a few ideas, including using different shapes and having the pixels be denser in certain areas, but I ultimately decided on making it a quantity based portrait where the more “pixels” appear, the smaller and rounder they get (however, this was done in a step-down sort of way rather than a smooth way). I also added the “click to increase frameRate” feature because of how impatient I was to see the final product appear and I figured other people would get impatient too.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)