/* Tanvi Harkare
tharkare@andrew.cmu.edu
Section B
Project-09*/
var img;
var ix;
var iy;
var px;
var py;
var sizeC = 10;
var colAtLoc;
function preload(){
var url = "https://i.imgur.com/yJADhdn.jpg"
img = loadImage(url);
}
function setup() {
createCanvas(480, 480);
background(255);
img.loadPixels();
}
function draw() {
//x and y locations for ellipses
px = int(random(0, 480));
py = int(random(0, 480));
//saving x and y locations of mouse
ix = mouseX;
iy = mouseY;
//colors for circle and text
colAtLocCircle = img.get(px, py);
colAtLocText = img.get(ix, iy);
//drawing text based on mouseX and mouseY
noStroke();
fill(colAtLocText);
textSize(6);
text("PK", ix - 3, iy + 3); //so mouse is in center of text
//setting random size and drawing circles
randomSize();
fill(colAtLocCircle);
ellipse(px, py, sizeC, sizeC);
}
function randomSize(){
sizeC = int(random(0, 10));
}
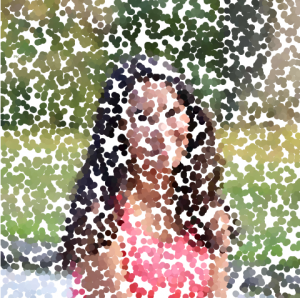
For this project I chose a picture of my friend Prerana that I took myself last year! Circles appear on the canvas in a random order, and also vary in size because of the randomSize function. In addition to the points, if you run the mouse over the canvas, her initials appear in the color of wherever the mouse position is located based off the image pixel color.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)