//Lan wei
//lanw@andrew.cmu.edu
//Section D
//Project-09
var img;
var url;
function preload() {
url = "https://i.imgur.com/LwxpUPT.jpg";
img = loadImage(url);
frameRate(10);
}
function setup() {
createCanvas(300, 400);
background(255);
img.loadPixels();
}
function draw() {
var x = floor(random(img.width));
var y = floor(random(img.height));
push();
translate(x, y);
var col = img.get(x, y);
stroke(col);
strokeWeight(map(brightness(col), 0, 100, 3, 1)); //line weight depending on brightness
var length = map(brightness(col), 0, 100, 25, 5); //line length depending on brightness
rotate(random(0, PI));
line(- length/2, 0, length/2, 0);
pop();
}
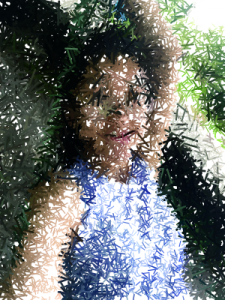
My idea is using lines to create the abstract portrait. To emphasize the human figure instead of the dark background, and also to make bright areas look brighter, I made the lines in areas with smaller brightness thicker and longer. I think it would look nicer if I choose a picture with more color changes.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)