var underlyingImage;
var textChoice;
function preload() {
var me = "https://i.imgur.com/UDfjk6L.jpg";
underlyingImage = loadImage(me);
}
function setup() {
createCanvas(500, 500);
background(0);
underlyingImage.loadPixels();
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width);
var iy = constrain(floor(py), 0, height);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//randomizes text between three choices
textChoice = random(0, 1000)
noStroke();
//size of text changes as mouse moves to right
textSize(mouseX / 50)
fill(theColorAtLocationXY);
if (textChoice > 600) {
text("bruh", px, py);
} else if (textChoice < 600 & textChoice > 400) {
text("wow", px, py);
} else {
text("very", px, py);
}
}
//press mouse to reset
function mousePressed() {
background(0);
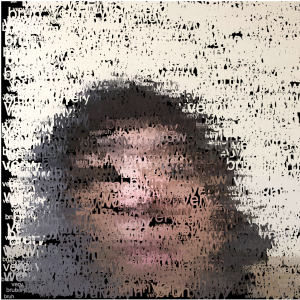
}For this project, I wanted to channel the energy of memes to shape an appropriate photo of myself. I was very surprised to learn how simple it is to use images and extract colors for certain pixels, which will be helpful in creating future projects.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)