//Sophie Chen
//Section C
//sophiec@andrew.cmu.edu
//project-09
var underlyingImage;
var p = 70; // text starting size
function preload() {
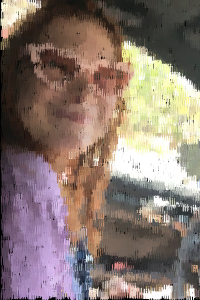
var myImageURL = "https://i.imgur.com/jr1cT80.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(400, 600);
background(0);
underlyingImage.loadPixels();
frameRate(10);
}
function draw() {
var coordX = random(width);
var coordY = random(height);
var x = constrain(floor(coordX), 0, width-1);
var y = constrain(floor(coordY), 0, height-1);
var color = underlyingImage.get(x, y);
noStroke();
p -= 0.2; // each text's size decreases by 0.2
textSize(p);
fill(color);
text('lil', coordX, coordY);
// stop decreasing text size once it reaches 20
if (p < 20){
p = 20;
}
}I enjoyed this project a lot, I used this picture of my friend Sabrina. The word “lil” is what forms the image- I made it start pretty big to block out the general color scheme, and as the image continues to draw it gets smaller and smaller so the image is more detailed, which I personally found more interesting/enjoyable to watch than when I had the text stay the same size the entire time.

original photo

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)