/*
Connor McGaffin
Section C
cmcgaffi@andrew.cmu.edu
Project-09
*/
var nick;
var i = 17.5;
var circ = i / 2;
function preload() {
var myImageURL = "https://i.imgur.com/v0CY2zp.jpg";
nick = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
nick.loadPixels();
frameRate(10);
noStroke();
}
function draw() {
gridImg();
bar();
repaint();
}
function bar() {
if(mouseIsPressed){
fill(0, 45, 80);
rect(0, 0, width, 2 * i);
} else {
fill(0, 80, 45);
rect(0, 0, width, 2 * i);
}
}
function repaint(){
if(mouseIsPressed){
for(var px = 0; px < width; px += i){
for(var py = 2 * i; py < height; py += i){
fill(random(0,20),random(50,90),random(50,110));
ellipse(px + (i / 2), py + (i / 2), circ);
}
}
}
}
function gridImg() {
for(var px = 0; px < width; px += i){
for(var py = 0; py < height; py += i){
var ix = constrain(floor(px), 0, width - 1);
var iy = constrain(floor(py), 0, height - 1);
var theColorAtLocationXY = nick.get(ix, iy);
fill(theColorAtLocationXY);
rect(px, py, i, i);
fill(random(0,20),random(50,110),random(50,90));
ellipse(px + (i / 2), py + (i / 2), circ);
}
}
}
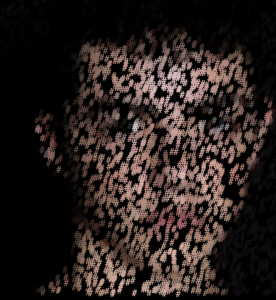
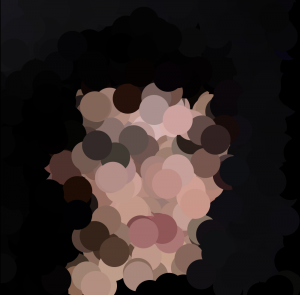
In the project brief, I was most excited by the work of Chuck Close. I was interested in the construction of his portraits and how he can create new colors simply by nesting circles within polygons. I wanted to find the overlap between systematic painting techniques and digital media. Knowing that Close uses complimentary colors to create his specific optical hues, I selected green and blue to compliment the pinks and rust oranges in the photo of my friend, Nick.
Once I created the gridded out and dotted portrait, I wanted to make it feel less static. To do this, I randomized each circle so that the colors are statistically more likely to be a shade of green, but when the viewer clicks on the portrait, these dots shift towards favoring shades of blue.
I genuinely enjoyed this project once I got the hang of it. Sending progress pictures of the portrait to my friend drove me to keep pushing myself forward.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)