sketch
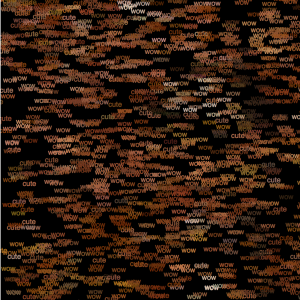
This project was fun because we were able to add aspects of our daily life and apply it to the code. I decided to use a photo of my friend and I together. I used the words “wow” and “cute” to describe us & the photo. If you scroll over the image, you will see little ellipses forming on the photo, reflecting the colors of the underlying image.
var underlyingImage;
function preload() {
var fallImage = "https://i.imgur.com/pUlrsst.jpg";
underlyingImage = loadImage(fallImage);
}
function setup() {
createCanvas(500, 500);
background(0);
underlyingImage.loadPixels();
frameRate(10);
}
function draw() {
var posX = random(width);
var posY = random(height);
var ix = constrain(floor(posX), 0, width-1);
var iy = constrain(floor(posY), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
text("wow",posX, posY, 200);
text("cute",posX * random(-1,5), posX * random(-3,5), 200);
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
fill(theColorAtTheMouse);
ellipse(pmouseX, pmouseY, 10, 6);
}


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)