/* Rani Randell
rrandell@andrew.cmu.edu
Section A
Project 9 */
var underImage;
function preload() {
var ImageURL = "https://i.imgur.com/lmhDtNm.jpg?3";
underImage = loadImage(ImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underImage.loadPixels();
frameRate(1000);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underImage.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
//text('bff', px, py); part of my experimentation
rect(px, py, 5, 5);
ellipse(px, py, 10, 10);
//ellipse(px + 6, py, 5, 5)
}
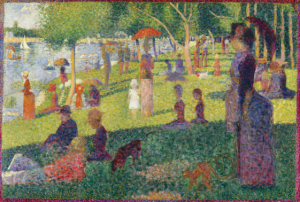
Although Georges Seurat’s paintings were not provided as examples for this project I immediately thought of his work, that I am sure is familiar to many of you. I was really inspired by the painterly quality of his work and tried to include that in my portrait using teardrop shapes to stimulate paint blobs. I included one of Seurat’s paintings below:


This is the original underlying picture

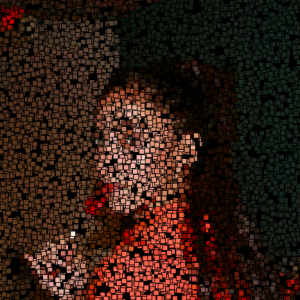
This image was me playing around with shapes
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)