// Yoo Jin Shin
// Section D
// yoojins@andrew.cmu.edu
// Project-09-Portrait
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/P9QQAmA.png";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 416);
background(255);
underlyingImage.loadPixels();
frameRate(500);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
// drawing rectangles
noStroke();
fill(theColorAtLocationXY, random(0, 255));
rect(px, py, random(5, 20), random(5, 20));
// writing Bells
noStroke();
fill(theColorAtLocationXY);
textFont('Helvetica');
textSize(5);
text("BELLS", px, py);
}
// resets with blank canvas once mouse pressed
function mousePressed() {
clear();
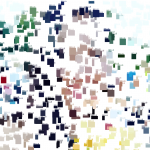
}For this project, I used a photo of my friend, Bella. I think this was especially fun and meaningful because it felt as if the final product had a specific recipient. I initially had larger end bounds for the dimensions of the rectangles, but realized that if the rectangles are too big, the end stage seems a bit too abstract to the point that you can hardly recognize the person.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)