//Jenny Hu
//Section E
//jjh1@andrew.cmu.edu
//Project 10
var moonx;
var moony;
var moonr;
var sunx;
var suny;
var sunr;
function setup() {
createCanvas(480, 300);
//frameRate(10);
hillSpeedB = random(0.000002, 0.00003);
hillSpeedFront = random(0.000005, 0.00009);
moonx = 350;
moony = random(20,80);
moonr = random(20,50);
sunx = 420;
suny = random(90,200);
sunr = random(80,150);
}
function draw() {
//background gradient
var c1 = color(0);
var c2 = color(200);
for (var i = 0; i < height/2; i++){
var gr = map (i, 0, height/2, 0, 1);
var newC = lerpColor( c1, c2, gr);
stroke(newC);
line(0, i, width, i);
}
//make my moon and sun
moonx = moonx - .01;
if (moonx < -100) {
moonx = 490;
moonx = moonx - .01;
};
myMoon();
sunx = sunx - .01;
if (sunx < -100) {
sunx = 490;
sunx = sunx - .01;
};
mySun();
//generate my hills
drawHill();
}
function drawHill() {
stroke(50);
beginShape();
for (var x = 0; x < width; x++) {
var t = x * 0.002 + (millis() * hillSpeedB);
var y = map(noise(t), 0,.9, 0, height/2);
line(x, y, x, height);
}
endShape();
stroke(200);
beginShape();
for (var x = 0; x < width; x++) {
var t = x * 0.003 + (millis() * hillSpeedFront);
var y = map(noise(t), 0, 0.7, 0, height);
line(x, y, x, height);
}
endShape();
}
function myMoon(){
noStroke();
fill(200);
ellipse(moonx, moony , moonr, moonr);
}
function mySun(){
noStroke();
fill(250);
ellipse(sunx, suny , sunr, sunr);
}
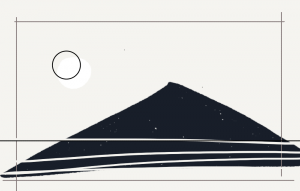
For this project, I wanted to lean especially simple and elegant. Arguably, this might have been one of the most off-kilter process thus far in the class— I started with the intention to do simple, but subtle shapes. I wanted to impose 3D spheres onto the generative landscape, and apply a small gaussian blur to create a greater sense of focus.. but alas, I failed to find how to apply both the blur and the 3D implementation. I had explored and programmed using Perlin noise methods, and considered multiple ways to apply blur (including generating from an array of images).
I think if I had more time, I would be able to find a method to implement these techniques on top of one another (the noise, with the landscape, with 3D on top), but in this case, I had to scale back.
In doing so, I think I learned a valuable lesson that I should have started small, and worked towards my bigger goal. Scaling back was mildly disappointing.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)