// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-10
var clouds = [];
var terrainSpeed = 0.001;
var terrainDetail = 0.01;
function setup() {
createCanvas(300,400);
for (var i = 0; i < 8; i++){ //clouds forloop for array
var rx = random(width);
clouds[i] = drawCloud(rx);
}
frameRate(50);
}
function draw() {
sky(0, 0, width, height);
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
planeWindow();
}
function sky(x, y, w, h) { //drawing sky
var colorDark;
var colorLight;
colorDark = color(13, 91, 245);
colorLight = color(194, 225, 255);
for (var i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1.5);
var c = lerpColor(colorDark, colorLight, inter);
stroke(c);
line(x, i, x + w, i);
}
beginShape(); //drawing mountains
noFill();
stroke(56, 89, 9);
strokeWeight(100);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 150, 250);
vertex(x, y + 200);
}
endShape();
}
this.display = function() {
strokeWeight(this.border);
stroke(255);
fill(255);
ellipse(this.x, this.y, this.di, this.di);
}
function planeWindow(){
beginShape(); //outter black frame
stroke(0);
strokeWeight(70);
noFill();
rect(0,-10,310,420,100);
endShape();
beginShape(); // wings top triangle
noStroke();
fill(90);
triangle(120,220,120,180,140,230);
endShape();
beginShape(); // wings bottom
noStroke();
fill(20);
triangle(140,250,220,231,250,260);
triangle(180,280,260,251,250,280);
endShape();
beginShape(); // wings
noStroke();
fill(50);
triangle(300,240,120,220,280,300);
endShape();
beginShape(); //window shield
stroke(120);
strokeWeight(14);
noFill();
rect(20,20,width - 40,height - 40,100);
endShape();
beginShape();
stroke(0);
strokeWeight(7);
noFill();
rect(29,24,width - 59,height - 50,100);
endShape();
beginShape();
stroke(240);
strokeWeight(5);
noFill();
rect(13,9,width - 25,height - 20,120);
endShape();
}
function updateAndDisplayClouds(){
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep; // keeping the clouds
}
function addNewCloudsWithSomeRandomProbability() {
var newBuildingLikelihood = 0.01;
if (random(0,0.5) < newBuildingLikelihood) {
clouds.push(drawCloud(width));
}
}
function cloudMove() {
this.x += this.speed;
}
function cloudDisplay() {
var floorHeight = 20;
var cloudHeight = this.nFloors * floorHeight;
fill(255,100);
noStroke();
push();
translate(this.x, height - 35);
ellipse(95, -cloudHeight, this.breadth, cloudHeight / 2);
pop();
push();
fill(255,70)
translate(this.x, height - 55);
ellipse(95, - cloudHeight -200, this.breadth, cloudHeight);
pop();
}
function drawCloud(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: random(90, height),
speed: -random(1,2.5),
nFloors: round(random(4,9)),
move: cloudMove,
display: cloudDisplay}
return bldg;
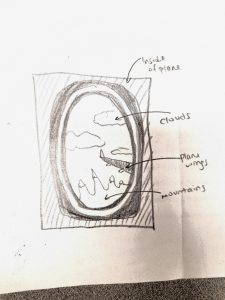
}I wanted to portray a scene inside of an airplane because when I think of looking at a moving landscape, it is usually in a car or a plane. I randomized the clouds and their sizes as well. I wanted to add some sort of ground to make it not look like I’m too high up in the air to add more dynamic elements (I am also scared of heights). I think it was kind of hard to understand the concept of making the landscape “generative,” in the beginning. But, I was able to understand it after looking through the notes again. The foreground is clear due to the frame of the airplane and there are additional elements to visual display that background and the mid-ground. I also tried to make a color scheme and I am quite pleased with the overall product!

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)